<body>
<p id="app">
<p class="con1" @click="click">
vue
<p class="con2"></p>
</p>
</p>
<script>
var vm = new Vue({
el: '#app',
mounted() {
for (let i of this.$el.children) {
console.log(i)
}
},
methods: {
click() {
for (let i = 0; i < this.$el.children.length; i++) {
console.log(this.$el.children[i])
}
}
}
})
</script>
</body>明明是嵌套,但生成後是同級
天蓬老师2017-05-19 10:31:56
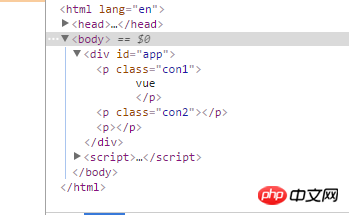
這個跟 vue 没关系,是因为浏览器渲染的时候不允许 <p> 标签包含 <p> 标签,所以你自己看下,实际渲染生成了三个 <p> 標籤。
拋開 vue 單獨寫一個
<p>1
<p>2</p>
3</p>你也會發現被瀏覽器渲染成了
<p>1</p>
<p>2</p>
"3"
<p></p>