其實主要想在webpack 執行npm run build , npm run dev ,npm run test 時載入不同的全域變量,例如api的位址,靜態資源的位址等。
現在使用vuex每次發佈到生產環境時,都手動改一下vuex儲存的變數host,感覺有點笨。
如果可以取得打包的參數,例如在執行npm run build ,載入一個global.prod.js 模組,裡面定義了生產環境的介面位址,諸如此類,能在打包發佈時提高效率,減少錯誤。
伊谢尔伦2017-05-19 10:31:48
可以參考vue-cli的設定
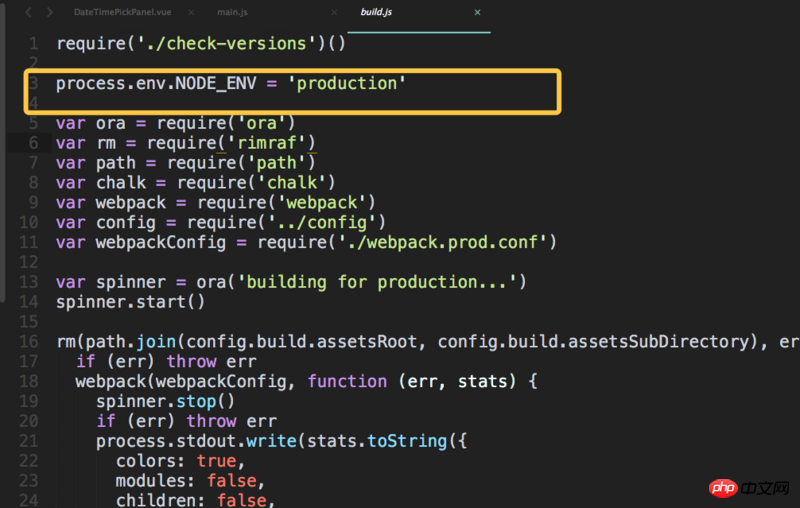
例如生產階段腳本(build/build.js)裡面加入程式碼: process.env.NODE_ENV = 'production'

這樣在main.js中就可以透過判斷process.env.NODE_ENV的值來走不同的if判斷,給變數設定不同的值.
