想製作下圖的效果,目前6張圖,有兩個問題
1.移動到最左或最右後怎樣不間斷的從第一張或最後一張圖片開始
2 .正中的位置圖片最大的效果是怎麼製作的,
希望各位有經驗的同學可以提供思路
PHPz2017-05-19 10:31:25
1.像輪播圖一樣,最後加上一個跟第一個一模一樣的。例如1234561這種結構。
2.最大的效果有兩種,一種是整體放大,一種是只放大高和寬內容不變。前者用scale,後者直接改寬高。
習慣沉默2017-05-19 10:31:25

我的思路如上
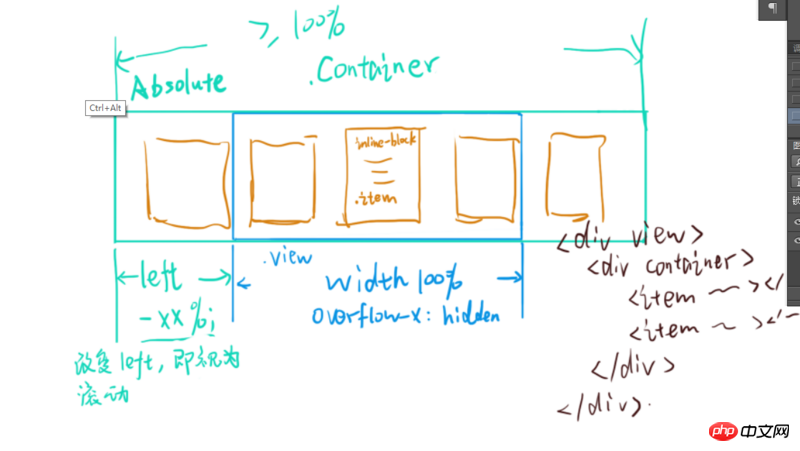
<p class="view">
<p class="container">
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
</p>
</p>CSS重點在於 設定 .view 的 overflow-x 为 hidden
還有 .container 的 absolute
這樣就可以把 .container left變化 轉換成 看起來就像滾動一樣
現在的問題就是讓中間那個變大一些
按套路來講,還需要寫 .iambig 作為變大後的樣式
一切準備工作做好後:
把問題轉換成數據問題
把資料渲染出來
// box.js
var Box = (function(){
var container = $('.container');
var items = $('.item'); // 假设已经有一个已经变大了
var isBig = items.map(item => {
return item.hasClass('iambig');
});
// 把item映射成isBig
// 比如第一个的item的类是 'item iambig'
// 那么 isBig 将会是
// [true, false, false, false, false]
var next = function(){
// 最后一个吐出来插到最前面
var last = isBig.pop();
isBig.unift(last);
}
var pre = function(){
// 最前面站出来插到最后面
var first = isBig.shift();
isBig.push(last);
}
var render = function(){
items.removeClass('iambig'); // 大家都去掉 iambig
isBig.forEach((e, i)=>{
if (e) {
$(items[i]).addClass('iambig');
container.css(left, i); // 这个让他滚动。。。 这个得看情况弄了 这个值可以是百分比也可以是px 。。。 看你具体需求了
}
})
}
return {
next: next,
pre: pre,
render: render
}
})(); 都準備好之後把暴露出來的 next pre render 綁定到對應的按鈕上
PS:pre, next 改了資料之後記得還要 render 渲染
CSS overflow, absolute width 等等基礎 CSS 姿勢
Array.prototype.forEach、jQuery的常用方法等等
= = 。 。 。 。 希望能幫到你。