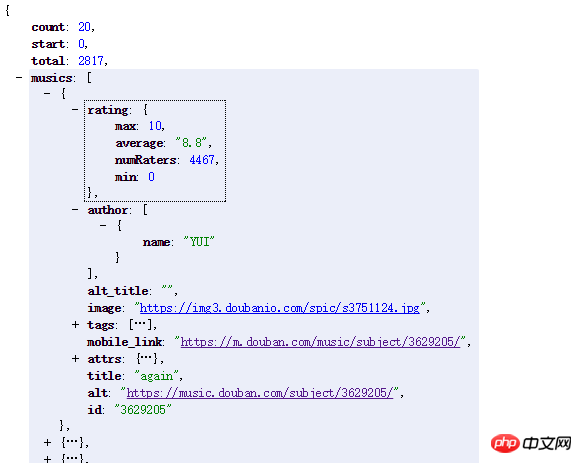
看完vue.js文件沒多久, 想用vue.js做一個小的demo,用的豆瓣的api,獲取的json數據,有好幾層。 
#js程式碼
actions: {
// search the music
get_music (context, object) {
axios.get(API.searchMusic + object.name)
.then((response) => {
context.commit('getMusic', response.data.musics)
})
}
}vue元件
<p>
<img :src="musics.image">
<p>{{ musics.author }}</p>
</p>圖片取得到了,但我不知道怎麼取得author下面的name,直接寫autho的話會變顯示成
[{name: 'XXX'}]我該js上面修改呢, 還是該怎麼寫
滿天的星座2017-05-19 10:31:17
既然是數組麼,說明author可能不只一個。那你就循環輸出下嗆。
<p>
<span v-for="a in musics.author">
{{ a.name }}
</span>
</p>