a.vue
#<template>
<p>
<button class="btn btn-primary">11a.vue</button>
</p>
</template>
<style scoped>
@import '../css/bootstrap.css';
</style>b.vue
#<template>
<p>
<button class="btn btn-primary">b.vue</button>
</p>
</template>
<style scoped>
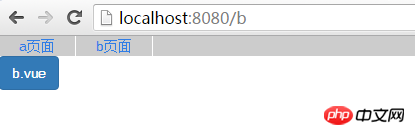
</style>但是在訪問b.vue的時候卻附帶了boostrap的樣式,scoped沒起隔離作用域的效果?

phpcn_u15822017-05-19 10:29:37
我猜啊,是@import的原因
首先我們來看看vue-loader的scoped的原理:
https://vue-loader.vuejs.org/...
b頁面帶有bootstrap的樣式只能說明bootstrap的css沒有經過vue-loader處理,然後我又去搜了以下postcss和@import關鍵字,然後發現了postcss-import插件:
https://www. npmjs.com/package...
我覺得你把這個插件用上的話應該可以解決問題,但我沒測試,純屬猜測
大家讲道理2017-05-19 10:29:37
把@import '../css/bootstrap.css';去掉;
换成<style src="../css/bootstrap.css" scoped></style>就好了