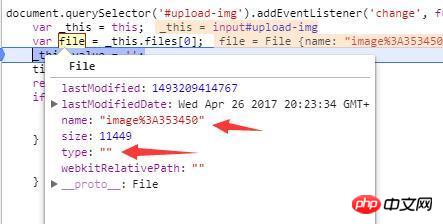
在部分安卓手機上,input file拿不到檔案訊息,怎麼回事? 
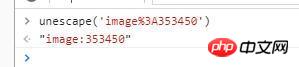
#對name解碼如下:
#國外有大神讀取文件流獲取,難道只有這一種方法了嗎?
http://stackoverflow.com/ques...
黄舟2017-05-19 10:29:23
看來這個問題還是比較難解決的,那我就自己來解決吧
既然直接讀取file.type是空字串,那就只能從檔案流裡面讀取檔案頭資訊了。
參考題中的連結方案,這裡優化了一下
function checkFileType(type, file, back) {
/**
* type png jpg mp4 ...
* file input.change=> this.files[0]
* back callback(boolean)
*/
// http://www.garykessler.net/library/file_sigs.html
var args = arguments;
if (args.length != 3) {
back(0);
}
var type = args[0]; // type = '(png|jpg)' , 'png'
var file = args[1];
var back = typeof args[2] == 'function' ? args[2] : function() {};
if (file.type == '') {
// 如果系统无法获取文件类型,则读取二进制流,对二进制进行解析文件类型
var imgType = [
'ff d8 ff', //jpg
'89 50 4e', //png
'0 0 0 14 66 74 79 70 69 73 6F 6D', //mp4
'0 0 0 18 66 74 79 70 33 67 70 35', //mp4
'0 0 0 0 66 74 79 70 33 67 70 35', //mp4
'0 0 0 0 66 74 79 70 4D 53 4E 56', //mp4
'0 0 0 0 66 74 79 70 69 73 6F 6D', //mp4
'0 0 0 18 66 74 79 70 6D 70 34 32', //m4v
'0 0 0 0 66 74 79 70 6D 70 34 32', //m4v
'0 0 0 14 66 74 79 70 71 74 20 20', //mov
'0 0 0 0 66 74 79 70 71 74 20 20', //mov
'0 0 0 0 6D 6F 6F 76', //mov
'4F 67 67 53 0 02', //ogg
'1A 45 DF A3', //ogg
];
var typeName = [
'jpg',
'png',
'mp4',
'mp4',
'mp4',
'mp4',
'mp4',
'm4v',
'm4v',
'mov',
'mov',
'mov',
'ogg',
'ogg',
];
var sliceSize = /png|jpg|jpeg/.test(type) ? 3 : 12;
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.addEventListener("load", function(e) {
var slice = e.target.result.slice(0, sliceSize);
reader = null;
if (slice && slice.byteLength == sliceSize) {
var view = new Uint8Array(slice);
var arr = [];
view.forEach(function(v) {
arr.push(v.toString(16));
});
view = null;
console.log(arr.join(' '));
var idx = arr.join(' ').indexOf(imgType);
if (idx > -1) {
back(typeName[idx]);
console.log(typeName[idx]);
} else {
back(false);
}
} else {
back(false);
}
});
} else {
var type = file.name.match(/\.(\w+)$/)[1];
back(type);
}
}使用方法:
input.addEventListener(function(){
var file = this.files[0];
if(file.type==''){
// 第一个参数支持单类型,或多类型,多类型时用竖线分隔,用于生成正则式
checkFileType('(png|jpg|jpeg|mp4|mov|m4v|ogg)',file,function(fileType){
console.log(fileType);
//'png'
});
checkFileType('jpg',file,function(fileType){
console.log(fileType);
//false
});
}
});只做了對png,jpg,jpeg,mp4,mov,m4v,ogg幾個常用格式判斷,其他文件類型的文件頭信息,可以查看這裡:
http://www.garykessler.net/li.. .