
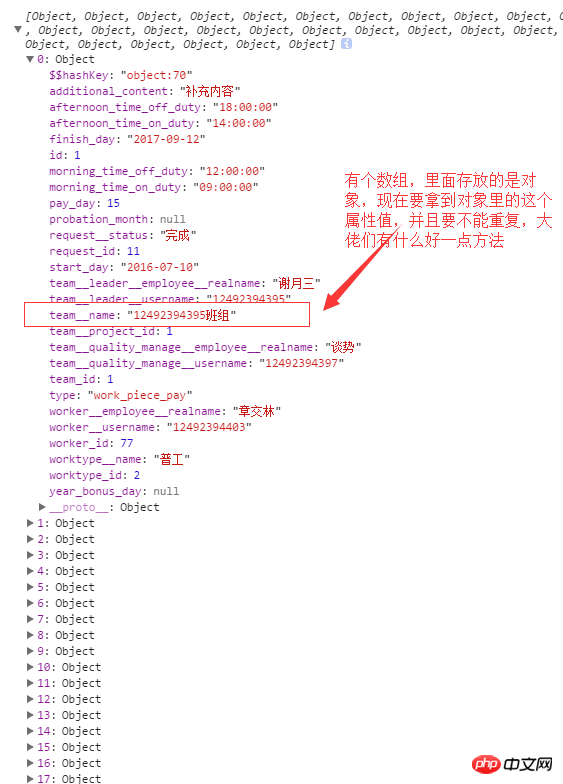
就是這樣一個數組,我要取出每個物件中的team_name的value值,去重後,在組成[{"teamName": "team_name的值" ,flag: false},{},{},,,]這種形式(所有的flag都是false),想到了解決方法(下面),想問有什麼優化麼,,實在是醜

ringa_lee2017-05-19 10:29:10
我覺得最好用的去重方法思路如下:
let data = {} // 判断是否是已经存在的数据
let teamName = [] // 存放结果
for (var item in team_name) {
if (!data[item]) { // 如果不存在 添加
teamName.push({
teamName: item
})
}
data[item] = 1 // data的item赋值 下次判断的时候 这个值已经有了
}我想大声告诉你2017-05-19 10:29:10

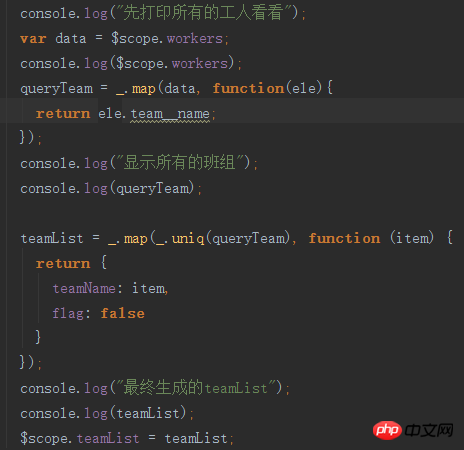
上午的時候我改成了這樣的方法,結果後續要用到這個teamList的flag時候,發現自己給自己挖了坑,每次都var一個data,然後生成的teamList指向改變,害我花了兩個多小時,console.log半天明明前後的是一個對像啊,最後還是問了老大才解決,在此記錄一下用第三方庫的時候想明白到底有沒有改變值,改變引用。 (_.這是引用了underscore第三方的函式庫)
怪我咯2017-05-19 10:29:10
1.先循環將所有結果壓到一個數組中,然後再針對此數組做去重處理,缺點就是囉嗦。
2.循環取屬性結果時就做判斷,是否為重複項,處理得到最終結果,一次循環搞完,快。