

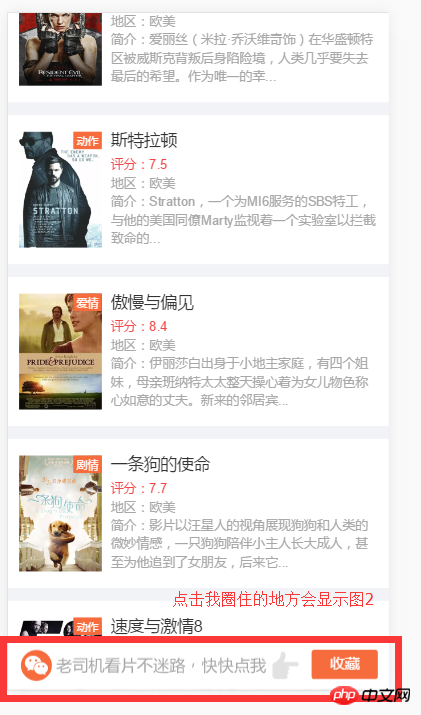
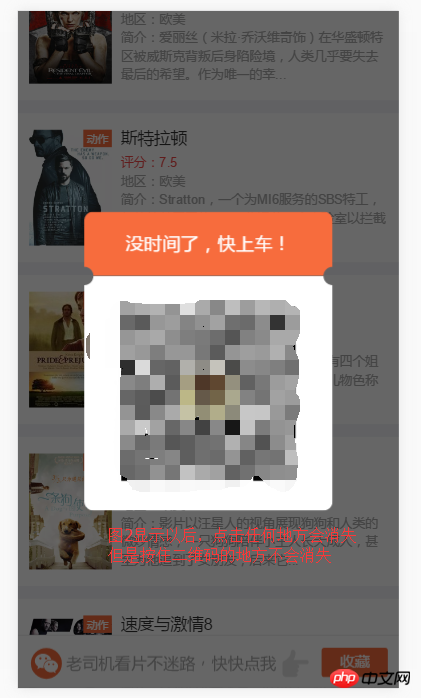
#在手機頁面加入了一個 橫幅, 點擊橫幅層p,實現顯示一個原本隱藏的p
代碼找到,可是加入html 始終無效,望能人幫忙,萬分感謝!程式碼如下:
$(document).ready(function(){
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide');
});
$(".cle").click(function(){
$("#lyt").addClass('hide');
});
$('.layout').click(function() {
if (!$("#lyt").hasClass("hide")) {
$("#lyt").addClass("hide");
}
});
$("#lyt").click(function (e) {
e.stopPropagation();//阻止事件向上冒泡
});
HTML 程式碼如下
<body>
<p class="bottom" id="ma">
<p class="btn btn1">
<p class="weixin"><img src="{maccms:path_tpl}/images/gzorange.svg"></p><span class="guanzhu">收藏</span>
</p>
</p>
<p id="lyt" style="display: none">
<p class="layout"></p>
<p class="tc">
<p><p class="cle"></p><img src="/images/torange.svg" class="cleimg"><span class="st">没时间了,快上车!</span></p>
<p><img src="/images/b.svg"><p><img src="/images/14922386198576.jpg" class="sb"></p></p></p>
</p>
<script>
$(document).ready(function(){
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide');
});
$(".cle").click(function(){
$("#lyt").addClass('hide');
});
$('.layout').click(function() {
if (!$("#lyt").hasClass("hide")) {
$("#lyt").addClass("hide");
}
});
$("#lyt").click(function (e) {
e.stopPropagation();//阻止事件向上冒泡
});
</script>
</body>
我想大声告诉你2017-05-19 10:28:32
你的$(document).ready(function()方法没闭合,我试了下,在你的代码后面加上});闭合后,是可以工作的,点击后显示隐藏的东西。
(由于你没贴样式,所以我自己猜着给hide写了个display:none,但是我发现你的 id="lyt"是用的style="display: none",你直接给它弄个class="hide"吧)
程式碼如下:
<script>
$(document).ready(function(){
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide');
});
$(".cle").click(function(){
$("#lyt").addClass('hide');
});
$('.layout').click(function() {
if (!$("#lyt").hasClass("hide")) {
$("#lyt").addClass("hide");
}
});
$("#lyt").click(function (e) {
e.stopPropagation();//阻止事件向上冒泡
});
});
</script>由於你沒貼樣式,所以我大概猜著測了一下:
頁面上預設是只有 「收藏」 欄id="ma"
點選收藏欄,顯示id="lyt",这里面包含了class="layout"和class="tc",而class="tc"里还包含了class="cle"
點擊class="cle",id="lyt"會隱藏
點擊class="layout",id="lyt"也会隐藏,没弄懂的是这里你为啥会用个判断,layout是包含在 lyt 里的,只可能 lyt 显示了,才能看到 layout,才能点到它吧。。。所以,也就是 layout 能看到的时候,应该是 lyt 没有 hide樣式的時候啊,幹嘛還判斷
大概是因為沒有樣式,也不太明白你頁面上那些都是幹嘛的,所以可能沒理解好吧。你把 ready方法閉合了,如果還有問題,你可以直接貼一個頁面截圖。
为情所困2017-05-19 10:28:32
既然你用jQuery寫,為什麼不直接用.show(),.hide(),.fadeIn(),.fadeOut()這些封裝好的,而且也沒貼樣式,不太懂。