情況如下:
前端向後端發起了一個request,這個request耗時較長,並且很有可能是失敗的,這個時候前端加了一個loading層
火狐瀏覽器:這個loading層能正常運行,直到後台返回,然後前端報錯
Google瀏覽器:這個loading層剛開始能正常運行,但是馬上進入停頓狀態,一直卡到後台返回結果,然後報錯

#請問:
1、這是什麼原因導致的?
2、怎麼解決這種情況?
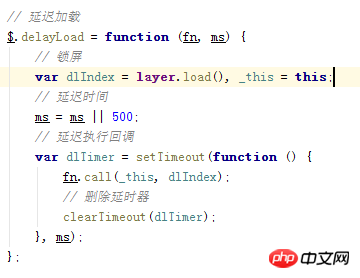
$.delayLoad(function(dlIndex) {
请求操作...
// 关闭等待层
layer.close(dlIndex);
});
附:($.delayLoad方法源码)