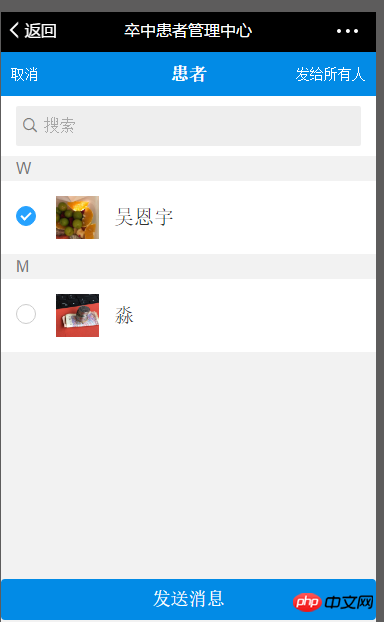
目前遇到的一個問題是,只能選取一個,但是id是加進去了的,也能刪除掉。但是就是沒有勾選的效果。
HTML:
<p class="crumb" v-for="item in localData">
<p class="list-header">{{item.item}}</p>
<p class="item-list" v-for="(user, index) in item.list" @click="patientCalendar(user, $event)">
<p class="item">
<p class="group" v-bind:class="{'show': isActiveGroup}">
<span class="mint-checkbox-core " v-bind:class="{'checked': user.isActive}"></span>
</p>
<img :src="user.headImg" alt="">
<span class="username">{{user.name}}</span>
</p>
</p>
</p>
JS:
patientCalendar(user, event) {
if (!user.isActive) {
user.isActive = true
this.selectedUsers.push(user.patientUserGid)
} else {
user.isActive = false
this.selectedUsers.splice(user.patientUserGid, 1)
}
},
這個是UI互動效果,只能勾上一個
我想大声告诉你2017-05-19 10:27:55
程式碼太少沒辦法判斷,請確保資料都是響應式的。
檢查 localData 和 item 數組增加元素的方式是否正確;
item 数组里的对象(user)的初始状态有给 isActive 初始值不,Vue 不能偵測增加屬性。
某草草2017-05-19 10:27:55
如果你用的是Google瀏覽器,建議加入擴充功能Vue.js devtools,然後打開控制台,你點擊後看下你的資料狀態是啥樣的,應該就能找到問題所在了。