
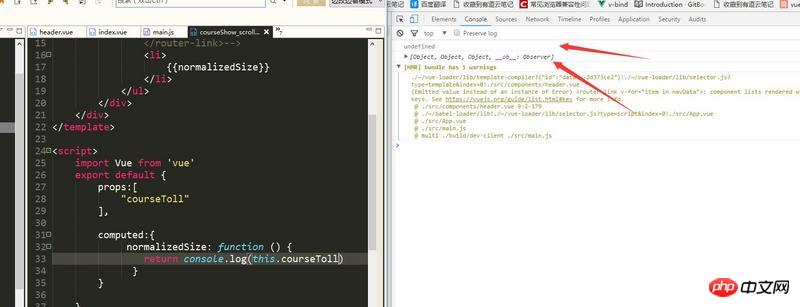
#如上圖:會先印出undefined,是執行順序的問題嗎?膜拜各路大神
PHP中文网2017-05-19 10:27:47
created 觸發時說明 Vue 元件的資料都準備好了,這時候父元件還沒執行 created 取得 courseToll 所以傳給子元件的是 undefined 。父組件取得之後改變了 courseToll 所以後來又觸發了一遍。
淡淡烟草味2017-05-19 10:27:47
子元件暴露出courseToll屬性,父元件用v-bind:courseToll="courseTollInFatherComponent"將值傳遞給子元件,然後父元件在created事件回呼裡將取到的值賦值給父元件對應的屬性行了。