原本用的Element UI裡的Message,但是風格與專案不符,設計給了新的UI,現在我想把這個訊息提示寫成元件,如何實現這種呼叫Message.error('介面請求失敗');。或者說不一定是這種形式,只要可以在api.js中呼叫後動態插入DOM
PHPz2017-05-19 10:27:11
我試過兩種方法
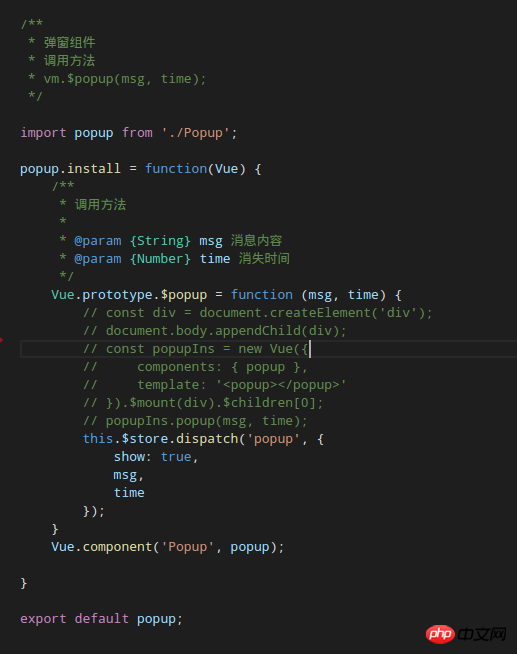
一:將組件掛到根組件上,將組件的狀態資訊綁定到vuex當中.在vue的prototype中暴露一個接口用於改動組件的狀態.即通過調用dispatch改變vuex狀態從而使得組件狀態改變.
二.元件不需要掛載,而是在vue的prototype中暴露一個介面,每當呼叫該介面的時候,動態建構vue實例並以Message元件作為其子元件