如何使用js判斷頁面是從QQ瀏覽器APP、微信、QQ內建瀏覽器開啟的?
由於現在在做一個分享功能,在微信和QQ內建瀏覽器中無法直接調用插件,需要提示用戶點擊右上角手動分享,但是QQ瀏覽器app可以調用插件的,這時候就要區分他們,透過window.navigator.userAgent獲得的資訊如下:
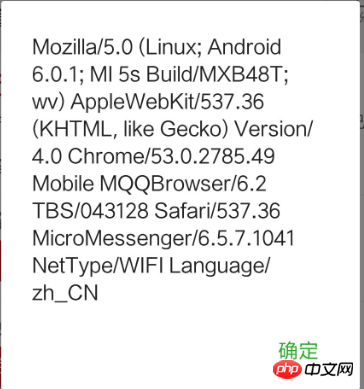
微信中
QQ瀏覽器APP
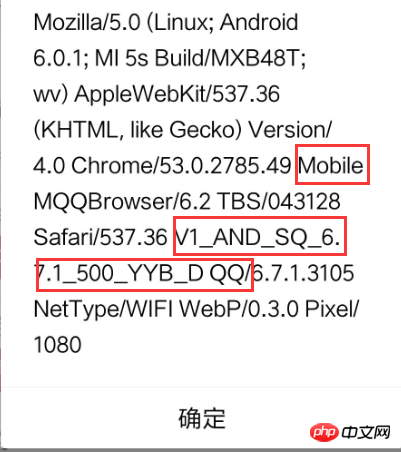
#QQ內建瀏覽器

#之前是透過MicroMessenger 判斷是否是微信中打開,
透過MQQBrowser判斷是否是QQ瀏覽器APP中打開,
但是要判斷是否是QQ內建瀏覽器打開的就有點尷尬了,經過暗中觀察發現一些差異:

1、微信和QQ內建中代由mobile前綴, 而QQ瀏覽器APP只有MQQBrowser
2、QQ內建瀏覽器會出現V1_AND_SQ_6.7.1_YYB_D QQ這些字段;
請問下要如何上面的兩個差異是否可行?是否會應為QQ的版本不同而發生變化,主要的目的是區分開QQ瀏覽器APP和QQ內建的區別,以便單獨做操作。
不知道有什麼統一的好辦法?
给我你的怀抱2017-05-19 10:27:04
MicroMessenger 含有MicroMessenger是微信瀏覽器
只含有MQQbrowser的是QQ瀏覽器,含有mobile Mqqbrowser的是QQ內建瀏覽器。只需要判斷這些字串就可以了