
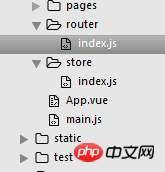
#如圖,專案中用了vue-router放在圖中路徑下
/router/index.js中引進Vue及vue-router
##import Vue from 'vue'
import Router from 'vue-router'在main.js中有定義一個Vue.prototype.debug = true
###現在想知道如何在/router/index.js中存取到Vue.prototype.debug這個物件? ###黄舟2017-05-19 10:26:34
你的問題我也不知道怎麼處理。
我的曲線救國的方法是:定義一個config.js,在裡面聲明export const APP_DEBUG_MODE = true,然後在你的需要判斷Vue.debug的地方引入這個config來判斷APP_DEBUG_MODE的值