現在在看一個網頁,我點一個提交按鈕,一定會觸發一個post請求,我現在就想知道,這個post請求的這條js語句是在哪個js檔案裡,我想看看學習學習。但是一個網頁的source檔太多了,我該怎麼定位這條程式碼啊?
滿天的星座2017-05-19 10:26:06
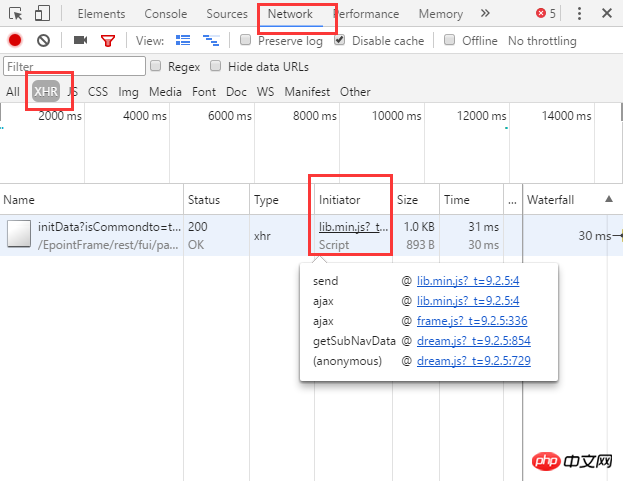
以Chrome為例,開發者工具,網路
打開後清除之前的記錄,過濾中選中xhr,然後觸發你的操作,之後就可以看到面板中多了記錄,找到你確定的記錄,滑鼠移動到initiator(發起) 位置, 注意不要點擊是移動上去,直接點擊進入的一般是直接觸發的,我們一般都有使用jq或類似的東西,定位到原始碼是沒有多大作用的。
移動上去後會顯示呼叫堆疊,如下圖:

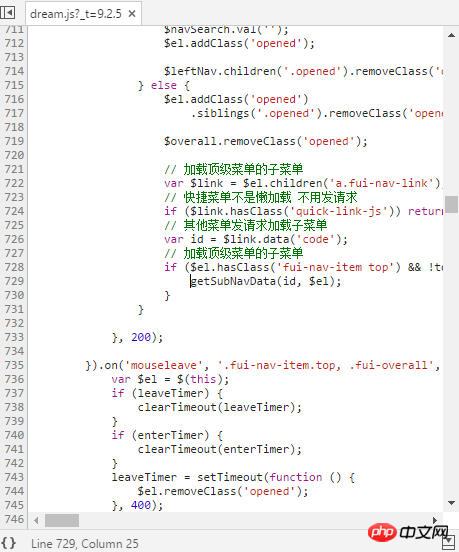
呼叫堆疊最下面那個就是觸發來源了,再點擊,如下圖:

補充
問題1:多個js檔案是互相呼叫的問題。
舉個例子,情境如下:
1、使用jq來完成ajax請求的發送$.ajax,文件jquery.js
2、但是ajax的默认配置和我需要使用的差距较大,我自己对jq的ajax又进行了一次封装Util.ajax。文件util.js。
3、某个页面的js文件(index.js),在使用是我调用的是我封装过的Util.ajax。
那麼實際的顯示就是
jquery.js
util.js
index.js這是呼叫是index.js的某個位置呼叫了 Util.ajax ,而 Util.ajax 又调用了$.ajax 他們分別處於不同的檔案中。
至於要選取哪一個,這就要你要了解哪裡的實作過程了,最後一個anonymous是實際的觸發源,也就是請求發起呼叫棧最初的位置,就就是最低端。 ajax裡面是自己的封裝,send是jq中的實作。
這個問題你需要多去了解點基礎知識。
問題2 前端的東西 基本上沒有機密可言。 js本身就是解釋型語言 無需編譯過程,本身就是可見可讀的。 不過JavaScript還是有一定的保護措施的,像是混淆壓縮,變數什麼的都變成abcd,讓你看了也看不懂。
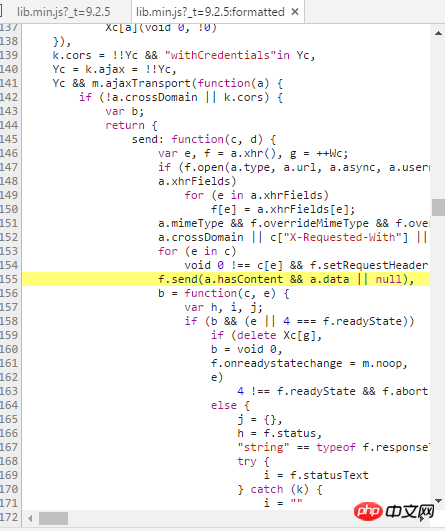
如下圖 ,給你看send的實現,能看懂嗎?

即使瀏覽器格式化後也很難理解,因為變數都沒有了語意性

阿神2017-05-19 10:26:06
既然是你點擊了以後,那就去找這個按鈕的點擊事件.如果頁面找不到的話,在調試面板的Elements裡面,選擇對應的按鈕,然後查看右側的event listeners,大部分能找到,找不到就根據class 或id去js裡面找.因為大部分類似$(element_selector).on('click',function(){})或者$().click(function(){})