
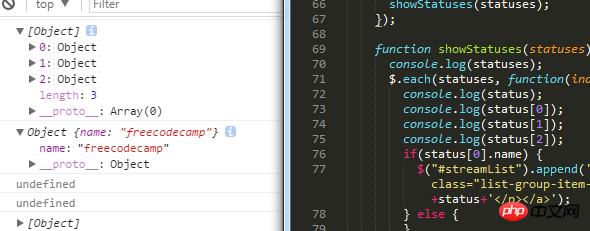
status展開裡面有三個元素
然後status[0]是我push進去的物件元素
然後status [1]和status[2]就是各種undefined,為什麼?
下面是完整程式碼,試了幾遍,覺得跟變數作用域有關係,但陣列變數result是在最外層的啊,在裡面push()為什麼外面取不到?
function getStreamsStatus(channels) {
var results = [];
$.each(channels, function(index, channel) {
var result = [];
// result.push({ name: channel });
$.getJSON (
"https://api.twitch.tv/kraken/streams/" + channel,
{
Accept: "application/vnd.twitchtv.v5+json",
client_id: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
callback: ""
},
function(data) {
result.push(data);
$.getJSON(
data._links.channel,
{
Accept: "application/vnd.twitchtv.v5+json",
client_id: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
callback: ""
},
function(channel_data) {
result.push(channel_data);
// console.log(result);
// console.log(result[0]);
// console.log(result[1]);
});
console.log(result);
console.log(result[0]);
console.log(result[1]);
});
results.push(result);
// console.log(result);
// console.log(result[0]);
// console.log(result[1]);
});
return results;
}
给我你的怀抱2017-05-19 10:25:15
Ajax是非同步過程,回呼函數是在資料取回之後才執行的操作
而你的results.push(result),在資料沒有取回的時候應該已經push進去了
所以你查看的時候是還沒push進去資料的數組,
要等資料載入完你再console才能看得到資料
前面的Ajax嵌套也是同理
迷茫2017-05-19 10:25:15
老哥…截圖求截全,
好了,你用了each 那就已經開始遍歷數組了
$.each(statuses, function (index, status) {
console.log(status)
})輸出的status 就是各個object