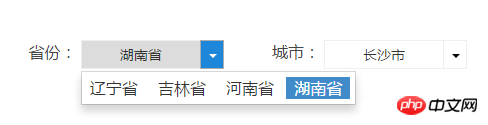
如圖:就這種二級連動,求思路..不會寫...用的是bootstrap和jquery開發的。
就是兩個下拉選單,但是用的是bootstrap裡的下拉選單,沒有select和option標籤。
在線等...急! ! !

为情所困2017-05-19 10:24:20
<script>
var New_add_select = function(){};
/**
* 打印父类下拉框
*/
New_add_select.prototype.repeat_first_category = function(argument){
var first_category = '',
len = argument.length;
for(var i = 0;i<len;i++){
first_category += "<option value = '"+argument[i].id+"'>"+argument[i].name+"</option>";
}
return first_category;
};
/**
* 打印子类下拉框
*/
New_add_select.prototype.get_second_category = function(id,argument){
var len = argument.length,
arr = [];
for(var i = 0;i<len;i++){
if(Number(id) === Number(argument[i].portType)){
arr.push(argument[i]);
}
}
return arr;
};
New_add_select.prototype.repeat_second_category = function(argument){
var second_category = '',
len = argument.length;
if(len>0){
$('.second_select').css('display', 'block');
}else {
$('.second_select').css('display', 'none');
}
for(var i = 0;i<len;i++){
second_category += "<option value = '"+argument[i].label+"'>"+argument[i].name+"</option>";
}
return second_category;
};
var new_add_methods = new New_add_select();
/**
* 获取分类方法
*/
function get_category(){
$.ajax({
url: '/api/categories',//示例后端数据接口
type: 'POST',
})
.done(function(data) {
$('#first_select').html(new_add_methods.repeat_first_category(data.port_type));//打印一级菜单的数据
/**
* 父类change方法
*/
$('#first_select').on('change',function(){
var select_id = $('#first_select option:selected').val();//获取选中的值的id
$('#second_select').html(new_add_methods.repeat_second_category(new_add_methods.get_second_category(select_id,data.categories)));//根据选中的值的id 获取二级菜单的数据
});
})
.fail(function(data) {
console.log(data);
});
}
/**
* 初始化方法
*/
get_category();貼程式碼 具體的資料結構我這邊找不到了 反正就是更具id 透過ajax取資料而已 很簡單
世界只因有你2017-05-19 10:24:20
思路不難,最關鍵的是監聽第一級列表的變化(這裡可以監聽列表的點擊事件),然後動態改變第二級列表的內容即可(如果不復雜直接用字符串拼接,反之用模板引擎)。至於內容資料可以事先全部取得也可以按需取得。
天蓬老师2017-05-19 10:24:20
他這個要有一個合理的json格式,比如下面。也可以是巢狀的,反正會有一個解析的規律,然後就是渲染你的資料了。和渲染一個table沒什麼兩樣。如果不考慮相容可以使用屬性選擇器去完成,超級快。
{
1:中国
10:河北,
10+:的全都是河北里面的
20:北京
30:上海
}漂亮男人2017-05-19 10:24:20
一級省份產生資料:
js取得使用者點選一級省份的值(#province):
$("#province").change(function(){
var proVal=$("#select_id").val();
$.post(uri,{'province':proVal},function(res){
//后端返回对应省份的二级数据,将数据动态加载到select
})
});
大致這樣,上面有個大胸弟寫的很清楚了。