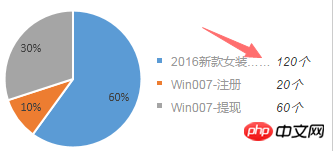
我現在在做echarts餅狀圖,其中legend是動態生成的,有時候後台會傳十幾個文字過來,樣式很難看,我現在想實現:當單個legend中的文字超過8個的時候,自動變成「...」省略號(如下圖),求大神指點。

迷茫2017-05-19 10:21:29
legend配置項下面有formatter
formatter: function (name) {
return (name.length > 8 ? (name.slice(0,8)+"...") : name );
}phpcn_u15822017-05-19 10:21:29
如果圓餅圖上不顯示標註的話,後台傳過來資料之後就可以進行截取了。
或者就進行格式化formatter。
formatter: function(name){
return name.length>8?name.substr(0,7)+"...":name;
}