1、vuejs2.0的element-ui元件select選擇器無法顯示選取的內容
2、`<template>
<el-select v-model="value4" clearable placeholder="請選擇">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
export default {
data() {
return {
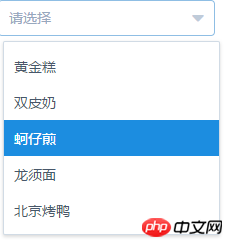
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


3、官網實作是沒有問題的,離開了官網的平台就出現問題,在GitHub上下載了一個demo也出現了相同的情況。 

巴扎黑2017-05-19 10:21:14
我也遇到類似問題了,用最新的https://unpkg.com/element-ui@...,https://unpkg.com/element-ui@...,在vue2.2.1正常了