
#這是傳入的初始值,每次載入頁面都會先從本地儲存中取值,如果有的話就直接傳入,同時再去服務端請求news訊息,更新this.news,這個時候重新傳入swipe元件新的值不會觸發dom的更新,輪播圖還是那幾張。這是為什麼呢,控制台列印出來傳入news值確實是變化的,不應該響應式觸發更新DOM嗎?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}
#突然發現DOM是更新了,只是Swipe的插件沒有正常的運作。

#一直解決沒有的問題,醉了。
大家讲道理2017-05-19 10:20:49
在swiper的設定中加入observer:true,observeParents:true。開啟觀察者模式,會動態監聽你的swiper的變化的。詳細參考api。一個有信仰的程式設計師,Notonce。
伊谢尔伦2017-05-19 10:20:49
嘗試在 swipe 元件中監聽非同步取得的資料
props: ['news'],
data() {
return {
swipe: []
}
},
watch: {
news(value, oldValue) {
console.log(value, oldValue)
this.swipe = value
}
}this.swipe 作為 swipe 組件的真實資料
PHP中文网2017-05-19 10:20:49
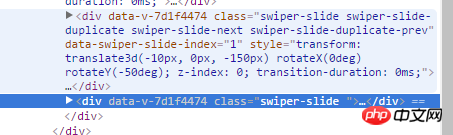
遇到了同樣的問題,我的問題是往後切換data資料更新dom會跟著更新,當向前切換時只有最後一個swiper-slide的dom的index是0,其他的是正常的,很神奇!看vue的data是更新了的;但在dom裡打出來就是0;
![圖片上傳...]