1.現在做的專案是資料表頁面,由於後台查詢時間較長,所以為了提高下使用者體驗,加上一個load動畫過度。 loading動畫用的插件,使用測試沒有問題,但在方法執行的過程中,發現動畫效果並沒有。
2.直接貼程式碼。 js入門水平。求解救.....
3
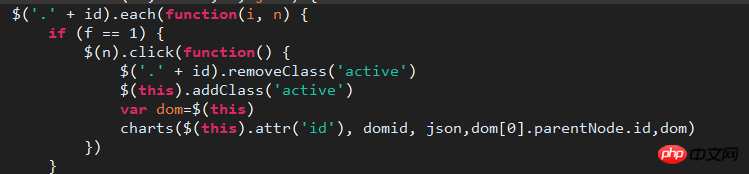
G程式碼是頁面動態tab欄位時,每個tab加上一個click事件,
4
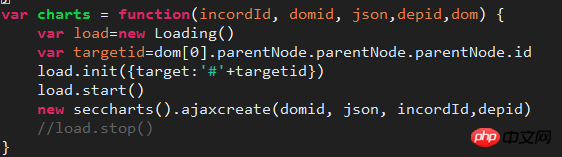
#程式碼是第一張程式碼的最後一行的方法詳情,new loading的動畫加載,star開始之後,在chrome斷點下可以看到效果,但是在正常瀏覽模式下,該效果無效。在開發斷點下查看所有操作好像在同時進行,沒有load過度效果。是什麼原因,求指教/下附頁面圖
習慣沉默2017-05-19 10:20:28
你用ajax請求的時候,在beforeSend階段就可以將loading動畫顯示出來,等到數據返回了,再把動畫去除。然後jQuery物件和原生js物件是不能混用的,$(this)是jquery對象,然後看程式碼你是用jquery的物件用原生js進行的dom操作? ?還有就是$('.'+id)這個id是個類別名稱吧?
PHP中文网2017-05-19 10:20:28
根據你的說明,在調試的時候可以顯示出來,正常情況下不顯示,我猜測是不是數據加載過快的原因,導致剛顯示,就隱藏了,是可以先試下,只顯示不隱藏,看是否會一直顯示,如果不顯示,表示loading有問題