直接呼叫Number原型上的方法,如下:
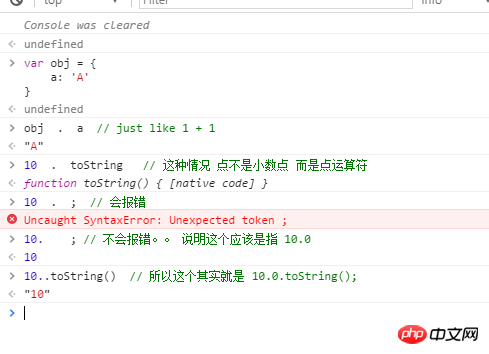
10.toString();會報錯:Uncaught SyntaxError: Invalid or unexpected token
但是,浮點數直接呼叫就不會出錯
10.1.toString();//"10.1"看到有這樣的解釋:
數字字面量直接呼叫方法,只要能夠讓JavaScript引擎不混淆小數點和物件的點運算符,各種寫法都能用,JavaScript會把第一個點理解成小數點(即10.0),把第二個點理解成呼叫物件屬性,從而得到正確結果。
例如以下的呼叫方式都是正確的
(10).toString(2)
10..toString(2) // "1010"
10 .toString(2) // "1010"
10.0.toString(2) // "1010"
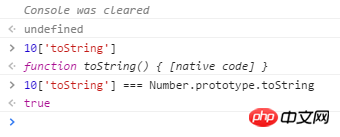
10['toString'](2) // "1010"但是並不懂這裡面的作用原理。
自己一開始猜測是括號或點號運算子優先權的原因,把10先轉成了number嗎?
可是覺得這個不能解釋的通。
請問大家為什麼直接對整數呼叫原型方法會出錯,浮點數就不會?
為什麼透過以上列出的方式就可以對整數的原型方法進行呼叫?
世界只因有你2017-05-19 10:20:07
看到有這樣的解釋:數字字面量直接呼叫方法,只要能讓JavaScript引擎不混淆小數點和物件的點運算符,各種寫法都能用,JavaScript會把第一個點理解成小數點(即10.0),把第二個點理解成呼叫物件屬性,從而得到正確結果。
我的看法:只要點的意思不歧義,編譯器就能正確理解。
很明顯加了括號,欽點了後面的 . 是 点运算符
不存在兩個小數點的數字,因此這裡也是指 点运算符

所以這個 10..toString(2) 其實可以歸結為下面一個
浮點數後面的點一定不再是指小數點了,而是指 点运算符
obj[key] 這樣可以在 obj 找名字為key的屬性。

原因在於編譯器看到這個會有兩種解讀:
1. (10.0).toString();
2. 10 .toString(); phpcn_u15822017-05-19 10:20:07
編譯原理,當引擎開始解析數字的時候,. 是合法的,所以會優先考慮為小數點。上面的幾個解決方案都是告訴解析器“數字讀完了”,開始讀下個 token 。