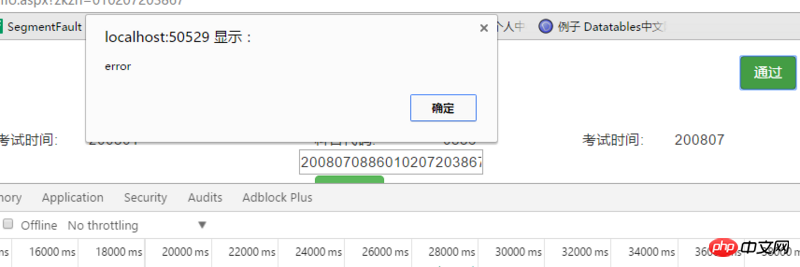
1、asp.net項目,前台使用ajax向後台傳值,怎麼能確定有沒有呼叫到後台的方法呢?設斷點根本走,然後回傳結果也看不出什麼問題就是直接回應error方法了。求指教!
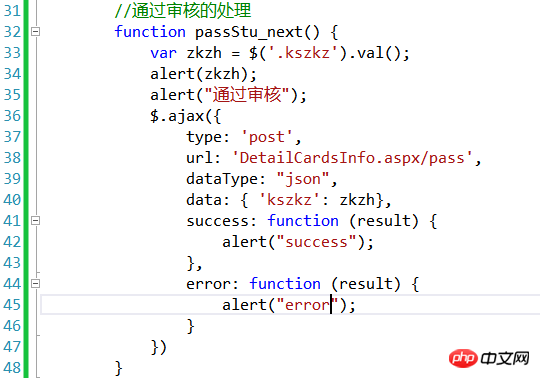
頁:

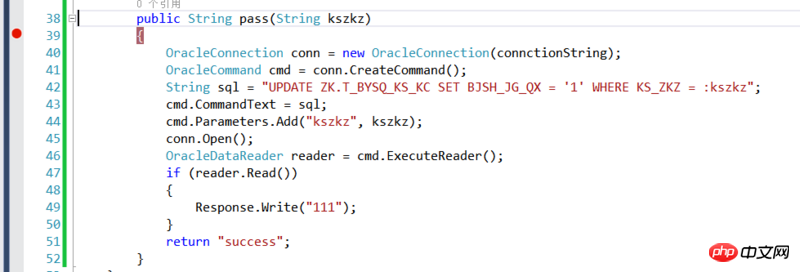
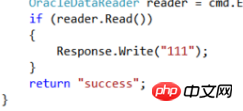
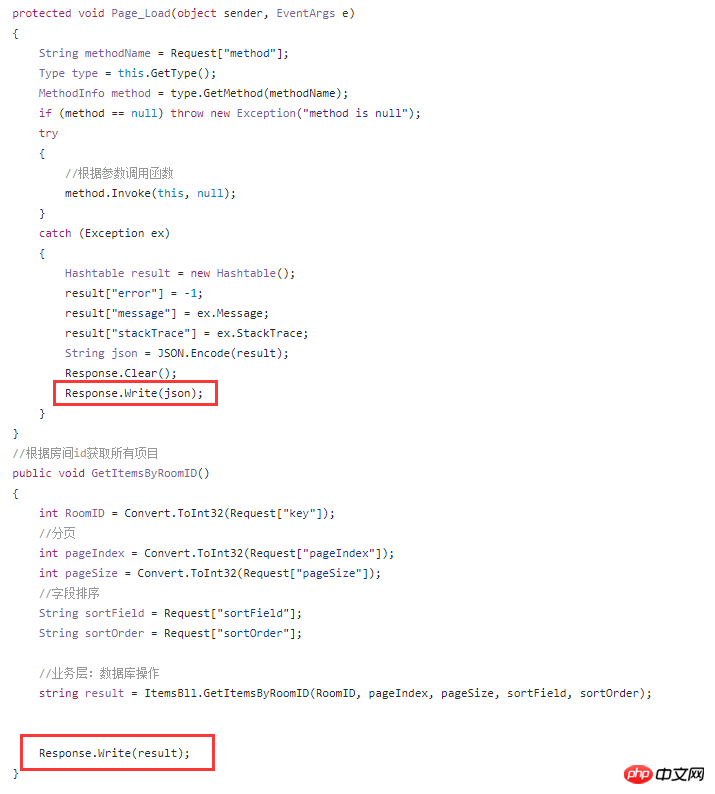
# 後台:

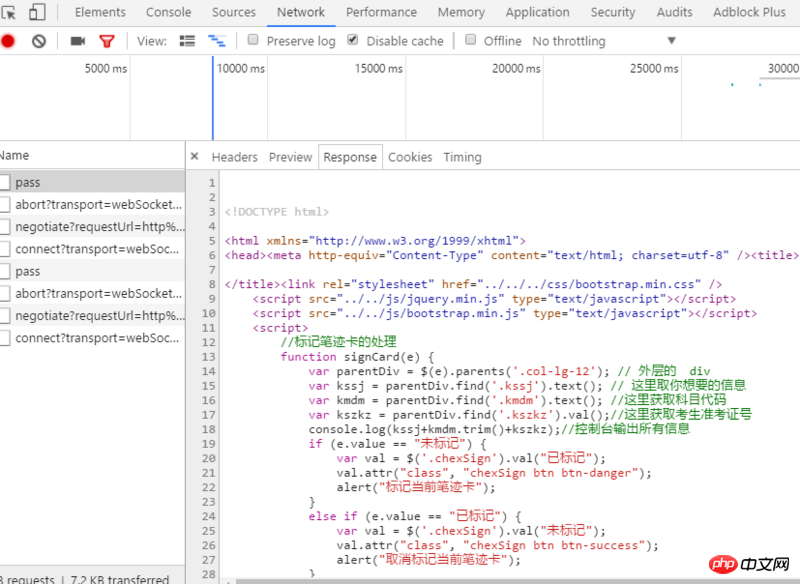
#瀏覽器:

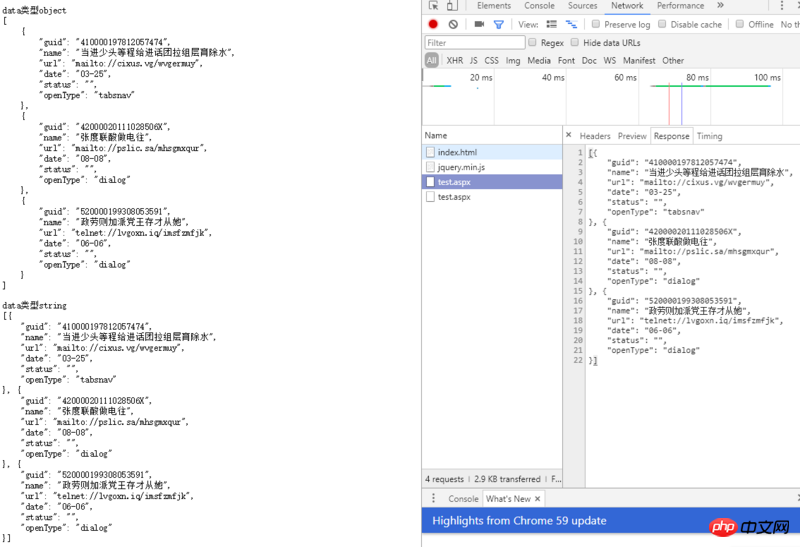
#response:

PHP中文网2017-05-19 10:19:24
你發送ajax請求時,指定要接收的資料類型為 json 而你后端返回的数据不是json個格式。所以認定為請求失敗,進入失敗回呼。
而且你後端寫的有問題吧。瀏覽器的response是一個HTML頁面?

這些地方應該是response.write('xxxx')吧
然後response.end()吧
後端回應資料不都應該是response.write嗎?

補充:
肯定寫錯了吧
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
test.aspx.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|