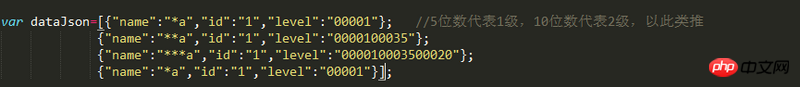
有這樣結構的一個數據,有很多條,要根據level的長度來判斷級數,生成dmo樹結果的json數據,求怎麼實現? ?

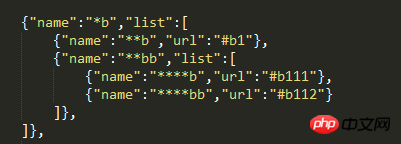
#大概就是生產下面這種結構,這只是其中一個陣列物件。 
黄舟2017-05-19 10:19:12
你這個範例沒法寫程式碼,說一說思想。
先按 level 排序
為結果建立一個物件
再維護一個數組,為結果的每一層 list
然後 push 就可以
需要考慮的一個問題,如果中間一個等級不存在如何處理
高洛峰2017-05-19 10:19:12
var dataJson2= [{"name":"测试2","id":"1","level": "00001"}, //5位数代表1级,10位数代表2级,以此类推
{"name":"**a","id":"1","level": "0000100001"},
{"name":"***a","id":"1","level":"000010000100001"},
{"name":"***a","id":"1","level":"000010000100002"},
{"name":"***a","id":"1","level":"000010000100003"},
{"name":"**a","id":"1","level": "0000100002"},
{"name":"**a","id":"1","level": "0000100003"},
{"name":"*b","id":"1","level": "00002"}]
addTree(dataJson2);
function addTree(treeData) {
var sortLenght=treeData[0].level.length;
//排序
var myArr = [];
for(var i = 0; i < treeData.length; i++) {
var thisIndex = treeData[i].level.length / sortLenght - 1;
if(myArr[thisIndex] === undefined) {
myArr[thisIndex] = []
}
myArr[thisIndex].push(i)
}
//组成梯形
var ladderArr = [];
for(var i = myArr.length - 1; i >= 0; i--) {
switch(i) {
case 0:
for(var l = 0; l < myArr[i].length; l++) {
ladderArr.push(treeData[myArr[i][l]])
}
break;
default:
for(var j = 0; j < myArr[i].length; j++) {
var str = treeData[myArr[i][j]].level.substr(0, i * sortLenght);
for(var k = 0; k < myArr[i - 1].length; k++) {
if(treeData[myArr[i - 1][k]].level === str) {
if(treeData[myArr[i - 1][k]].list === undefined) treeData[myArr[i - 1][k]].list = [];
treeData[myArr[i - 1][k]].list.push(treeData[myArr[i][j]])
}
}
}
}
}
var treeJson=eval(ladderArr);
}//解決方法如上,程式碼並非本人所寫