<p class="text">
<!--数据格式:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
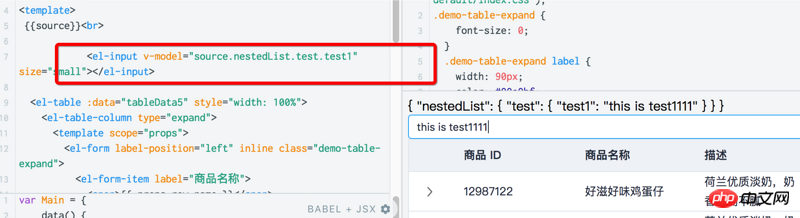
{{source}}<br>
<!--nestedList.test.test1-->
{{schema_key}}
<el-form-item :label="schema.title">
<!--数据格式:source为vue中data值:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
<el-input v-model="??这里怎么写达到获取下面的效果呢?" size="small"></el-input>
<!--这里有效果-->
<!--<el-input v-model="source['nestedList']['test']['test1']" size="small"></el-input>-->
</el-form-item>
</p>下面的可以通過
source['nestedList']['test']['test1']來實現雙向綁定(取得this is test1這個值),想問的是,上面的
v-model="???」這裡怎麼寫才可以實現雙向綁定這裡的v-model是個變量,我試過用
source+'.'+ schema_key取得不到this is test1這個值
phpcn_u15822017-05-19 10:18:11

v-model裡面是單獨的值,不是一個對象,如果是字串的話可以
data: {
yourdata: '{ "nestedList": { "test": { "test1": "this is test1" } } }'
}
<el-input v-model="yourdata" size="small"></el-input>或者,用computed即時計算,然後不用v-model,直接value。