怪我咯2017-05-19 10:16:49
function AddH(id) {
var ulList = document.getElementById(id);
var h = ulList.offsetHeight;
h += 1;
if(h<=42) {
ulList.style.height = h + "px";
setTimeout("AddH('"+id+"')",10);
}
else {
return;
} }
這是你自己寫的函數,然後裡面你使用 setTimeout("AddH('"+id+"')",10)來呼叫定時呼叫AddH函數。最外層的那個雙引號是可以有、也可以沒有,這個影響不大,就像上面那位說的一樣,setTimeout 可以接受字串作為程式碼運行。然後裡面的那對單引號,是因為你函數裡面的document.getElementById(id)根據id獲取標籤對象需要使用到,比如說如果你的id為hellow,然後你傳遞進去的值在不加單引號的情況下為hellow,傳到內部就變成document.getElementById(hellow) ,這樣子是不對的,因為document.getElementById(參數)這個函數的接收參數要是一個字串類型,所以一定要加上引號才可以,當你加上了引號之後傳入進去的值就為document.getElementById('hellow') ,這樣子透過腳本語法才可以取得到標籤物件。 至於最裡面的雙引號跟加號就是屬於連接符了,就像例如字串"hell" ,想要在尾部加入一個變數var i = "ow" ,如果是直接加入的話"hell"i 這樣子寫的話是會報錯的,所以就需要用到我們的連接符號+號碼了,要這樣子寫"hell" + i 組成的新字串就為"hellow"。在你的程式碼中因為你的變數id是寫在中間,所以需要使用到兩個加號來進行連結。其實你這個的單雙引號還可以有其他的寫法,如果你會使用轉義符的話,在這裡就不給你詳細解釋了,你以後會慢慢的了解的!
習慣沉默2017-05-19 10:16:49
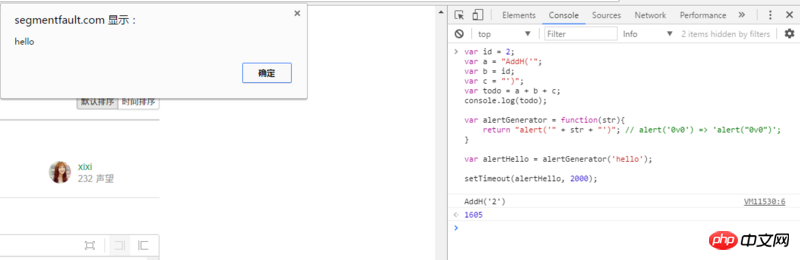
setTimeout 可以接受字串作為程式碼運行。
var id = 2;
var a = "AddH('";
var b = id;
var c = "')";
var todo = a + b + c;
console.log(todo);
var alertGenerator = function(str){
return "alert('" + str + "')"; // alertGenerator('0v0') => 'alert("0v0")';
}
var alertHello = alertGenerator('hello');
setTimeout(alertHello, 2000);

但是不建議傳遞字串給 setTimeout
setTimeout("AddH('"+id+"')",10);
// =>
setTimeout(function(){
AddH(id);
}, 10);