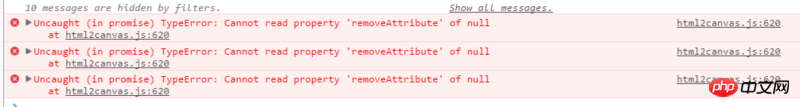
以下程式碼可以正常運行,但是【方法二】一定要加定時器才不會報錯,按理說JS不是應該把【方法一】代碼執行完才執行下面的【方法二】嗎,不使用定時器有沒有其他辦法保障【方法一】完全執行完再執行【方法二】

功能線上示範:http://bbs2.valueonline.cn/we...
demo下載:http://pan.baidu.com/s /1dEHPTV7
主要的JS程式碼:
$(function(){
//方法一:表格转图片点击在新窗口中打开
var tableImg=(function(){
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
function limitIMG(obj){
html2canvas(obj,{
onrendered:function(canvas){
var type = 'jpeg';
var imgData = canvas.toDataURL(type);
imgData = imgData.replace(_fixType(type),'image/octet-stream');
var newImg='<img src="'+imgData+'" class="tableImg"/>';
obj.after(newImg);
//图片宽度限制
var limitImg=(function(){
var a=obj.width();
var b=$(window).width();
if(a>b){
obj.next().width("100%");
}
obj.remove();
})()
}
})
}
//点击哪个tableImg 就存储哪个到storage里面
var num=$("body").find("table").length;
for(var i=0;i<num;i++){
limitIMG($('table').eq(i));
}
//设置数据
$("#content").on("click",".tableImg",function(){
sessionStorage.setItem("tableImg", $(this).attr("src"));
window.open("tableImg.html");
})
})()
//方法二:文字长度限制,收缩
setTimeout(function(){
var showMore='<a href="javascript:" class="activeColor btnSS" data-onOff="true">展开说明</a>';
$(".detailTxt").each(function(){
var strOld=$(this).html();
var str=strOld.replace(/<img(.*?)>/g, "[图片]"); //把img标签替换成[图片]显示
str = str.replace(/<\/?[^>]*>/g,''); //去除HTML tag
str = str.replace(/\s+/g,""); //去除所有空格:
str=str.replace(/ /ig,'');//去掉
var length=str.length;
var maxNum=76;
if(length>maxNum){
str=str.substring(0,maxNum)+"...";
$(this).html(str);
$(this).after(showMore);
//点击收缩内容;
$(this).next().click(function(){
var onOff=$(this).attr("data-onOff");
if(onOff=="true"){
$(this).prev().html(strOld);
$(this).html("收起");
$(this).attr("data-onOff","false");
}
else{
$(this).prev().html(str);
$(this).html("展开说明");
$(this).attr("data-onOff","true");
}
})
}
})
},1000);
})怪我咯2017-05-19 10:16:33
js 本身是異步的,要嚴格順序執行,可以:
回呼函數;
promise / yield ;
async / await ( 需要 es5 相容 );
引入 async.js 函式庫;
PHP中文网2017-05-19 10:16:33
js是單線程的,就是一個執行完了再執行下一個,
小的語句,執行快速的語句都是從上往下執行的,遇到慢的的比如你說的兩個函數,就不會按從上到下的順序執行。
解決方法如上面這位朋友的回答,
最簡單的是寫回調函數,也是最常用的方法,目的就是控制兩個函數的先後執行順序
函數b是你以參數形式傳給函數a的,那麼函數b就叫回呼函數。
b放在a的最後,a執行完會再執行b
以上