效果和程式碼在這裡
http://u6.gg/RJD
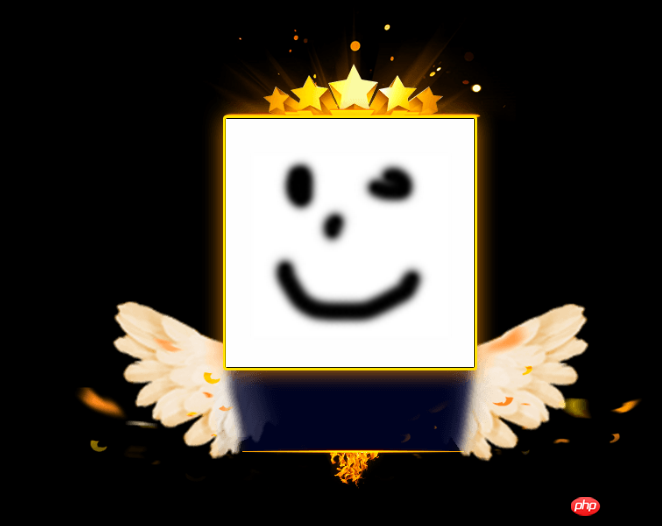
#我想要的最終效果如下圖:
就是把使用者頭像放進背景框裡。但是當縮小視窗後 頭像就走位了。 
#有什麼方法? ?看到別人能實現, 但是現在找不到了。
过去多啦不再A梦2017-05-19 10:16:03
你的這個圖切的就有問題,咋能一個大背景切成一張圖, 正確的作法是把那個框切成一個圖, 當p的背景, img是他的子元素, width是100% , 這樣不管怎麼變都不會有問題
phpcn_u15822017-05-19 10:16:03
我也覺得你這個切圖有問題,勉強實現了你的要求,但不是長久之計。
HTML
<p class="flex-box">
<img class="bgCover" src="http://www.1ymlh.com/img/dpm/avatar_border1.png">
<img class="avatar" src="http://www.1ymlh.com/img/132.png">
</p>CSS
.flex-box {
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
.bgCover {
position: relative;
left: 2px;
top: 4px;
}
.avatar {
width: 284px;
position: absolute;
}Jsfiddle 查看
仅有的幸福2017-05-19 10:16:03
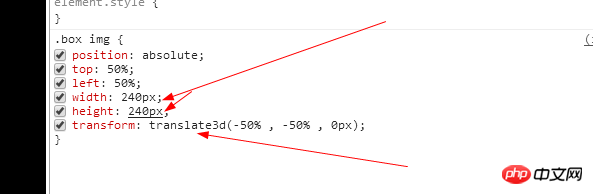
注意圖中箭頭所指:

你的樣式設定中:backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:auto 就好了。

還有一個就是,你的背景圖片的位置是設定成 center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3 的居中方法。
position:absolute;
left:50%;
top:50%;
transform:translate3d(-50% , -50% , 0px);表示,設定圖片水平,垂直居中。
我這邊測試的效果是 ok 了,你可以試試看...。