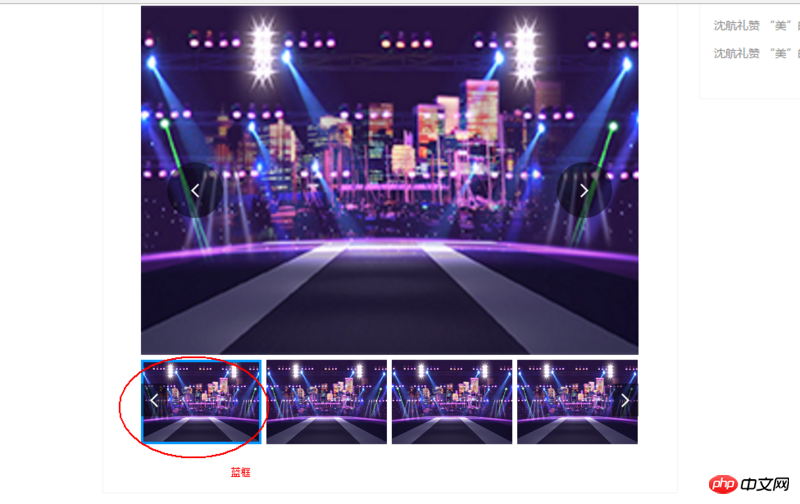
如圖所示,底下的小圖在自動輪播的時候不動,只是在1秒後籃框出現到下個小圖上,等到藍框出現到最右側的小圖時,下一秒底下的小圖向左移動4個小圖的位置,這樣的自動輪播圖該怎麼做,求大神給個思路
<p class="img_list_area">
<p class="top_img">
<span class="T_next"></span>
<span class="T_prev"></span>
<ul>
<li>
<a>
<img src="img/img_list.png"/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<br clear="all"/>
</ul>
</p>
<p class="bottom_img">
<span class="B_next"></span>
<span class="B_prev"></span>
<ul>
<li class="on">
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<br clear="all"/>
</ul>
</p>
</p>