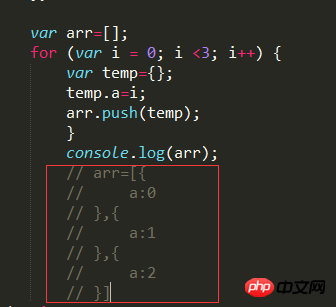
在陣列push一個物件的時候,原則上是像我下圖標記的一樣json物件
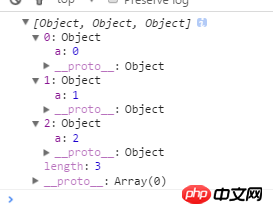
但列印出來的就變味了,變成了一個類別數組。請問是什麼原因。有什麼辦法能解決這個問題。讓它成為一個json

巴扎黑2017-05-19 10:15:30
想要印出來是JSON形式,那麼請直接轉換為JSON字串列印。
var arr = [{a: 1}, {a: 2}];
console.log(JSON.stringify(arr));怪我咯2017-05-19 10:15:30
這個沒有問題的,你陣列裡面放了3個對象,難得這個陣列不應該是[对象1,对象2,对象3]嗎?
這還是一個標準的數組,至於類別數組的概念,請百度。
你想要的[{a:0},{a:1},{a:2}]只是我們使用字面量形式創建資料和物件時的寫法而已,這不代表他的展現形式。
由於我們字面量形式的寫法和json的格式相似,所以可以將其轉換為json字串的形式來查看,這就是你想要的格式。
console.log(JSON.stringify(arr,null,4));
// 第一个参数为你要格式化为字符串的对象,数组也是对象。
// 第二个格式化的处理函数规则
// 第三个格式化是使用多少个空白来美化
// 后两个参数可以省略,就是楼上的形式
// [
// {
// "a": 0
// },
// {
// "a": 1
// },
// {
// "a": 2
// }
// ]剛看了你給別人的回复,看來你是沒明白json和js物件的差別了。
我之前寫過一篇文章JavaScript物件和JSON 供你參考。