介面中用到了jquery中的ajax做分頁請求,然後在跳到其他的介面,但是按返回鍵回到目前介面資料都沒有了,有沒有比較好的解決方案能夠記錄歷史
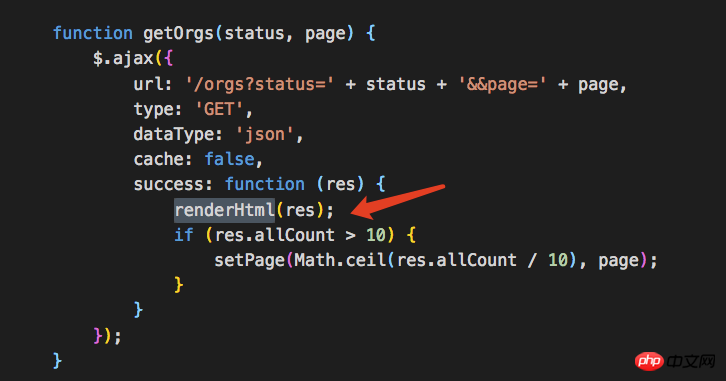
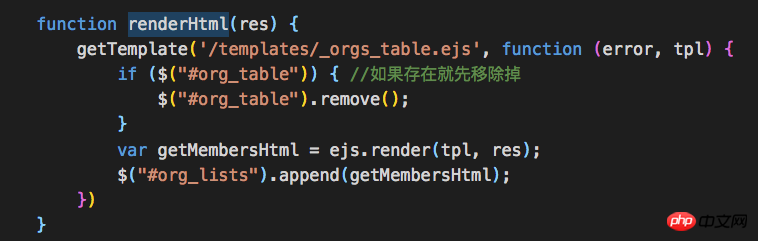
這是請求部分

世界只因有你2017-05-19 10:15:07
history.pushState 無刷新修改網址列
用 jquery 的話可以搜尋 pjax (pushState + ajax)
https://github.com/defunkt/jq...
PHP中文网2017-05-19 10:15:07
我大概明白你的意思,就是在翻頁時候,想將之前一頁資料保存起來,在返回時候可以顯示那一頁的數據。這這樣麼,這個可以使用本地物件手法,及你調取資料時候,你將所有資料保存到一個物件裡面,跟著假如你按返回按鈕的時候,直接將物件推到模板函數裡面將資料顯示出來。但這要保證url是不變的。假如你是要刷新頁面或url變情況下保存之前數據,可以使用h5的本地存儲方式,將歷史數據保存,在你點擊調用的時候,可以重新輸入,在推送模板函數裡。不知道這個是不是你要的需要? ? ?