Angular版本:4.1.1,試著透過templateUrl載入外部模板時報錯,記得以前是不會出這種錯誤的,是坑嗎?
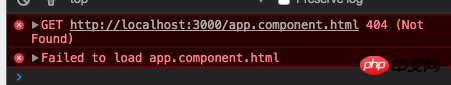
報錯訊息為:

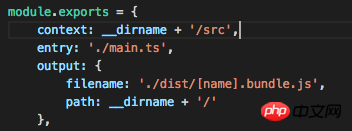
#webpack配置的路徑看著很正常,運行打包也沒有報錯。

#為了排查錯誤,Angular的程式碼都依照最簡單的來:
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent]
})
export class AppModule {
}// app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}關於templateUrl這個路徑,app.component.html、/app.component.html ./app.component.html src/ app/app.component.html /src/app/app.component.html幾種都試過了,都是報類似的錯誤.
請問這是什麼坑?
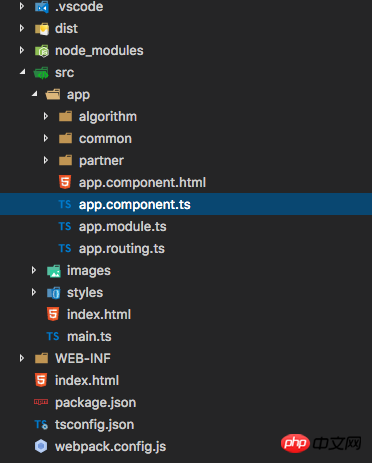
補上專案路徑:

某草草2017-05-19 10:14:28
檔案目錄結構是什麼樣子的?
你這個app.component.html到底放在哪裡?
-----修改--------------------
用一下程式碼試試
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})我專案中這樣寫是OK