使用react框架做了前端介面,現在需要根據後台傳送來的資料判斷使用者的類型,從而展示不同的介面。但是實際操作的時候發現一個問題,就是fetch請求的資料是非同步的,實際上中,請求的資料還沒判斷,介面就已經渲染了。我嘗試在fetch中的.then()中進行判斷,但是結果還是一樣。請問有什麼辦法麼?還是我的做法錯誤。

本來想透過傳入的資料判斷之後改變userType的值,然後傳入元件中,改變元件的展示形式。現在userType根本不會改變。
另外還有一個問題,我嘗試做了兩次.then()列印出相同內容,但是第二個列印是undefined.
迷茫2017-05-19 10:14:19
應該是你的做法有問題,
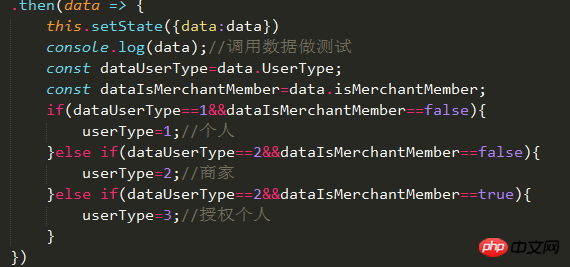
你上面 有个this.setState(data:data);你这样 界面就渲染了;我不知道 你这个this.setState(data:data)作用是什么,但是setState()就会渲染页面,
看不到你其他的代码,
你把this.setState(data:data)放到userType判断的后面去 看看!
你传到组件的userType方式是 this.state.userType的话,this.setState(userType:userType),也是放到userType判断的后面,你可以把代码贴全点!