因為需要將css檔案import進來,在js中以字串的形式處理。
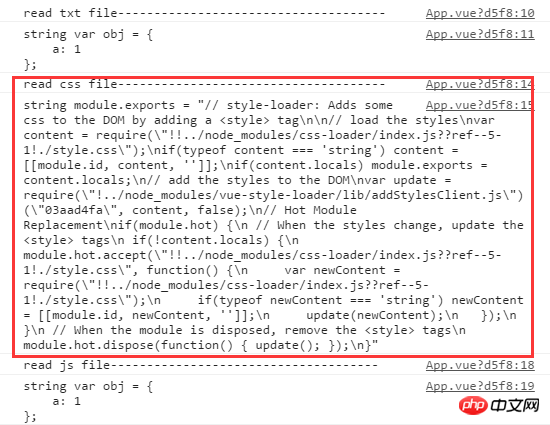
使用raw-loader測試讀取了txt、css、js文件,只有css讀取失敗,求解。 css檔案中只是設定了body的background-color。

import str from 'raw-loader!./style.css';
console.log('read css file-------------------------------------');
console.log(typeof str, str);webpack.base.conf.js中已配置

漂亮男人2017-05-19 10:13:59
webpack 配置
entry:{
"case7":__dirname+'/index.js',
},
output:{
path: __dirname+'/dist',
filename:'[name].js',
},
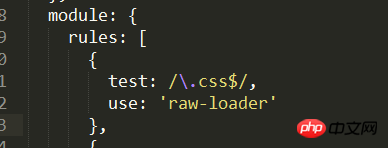
module: {
rules: [
{
test: /\.css$/,
use: 'raw-loader'
}
]
}index.js中導入css檔
import txt from './file.css'
console.log(txt);運行結果
