描述一下,對於頁面,
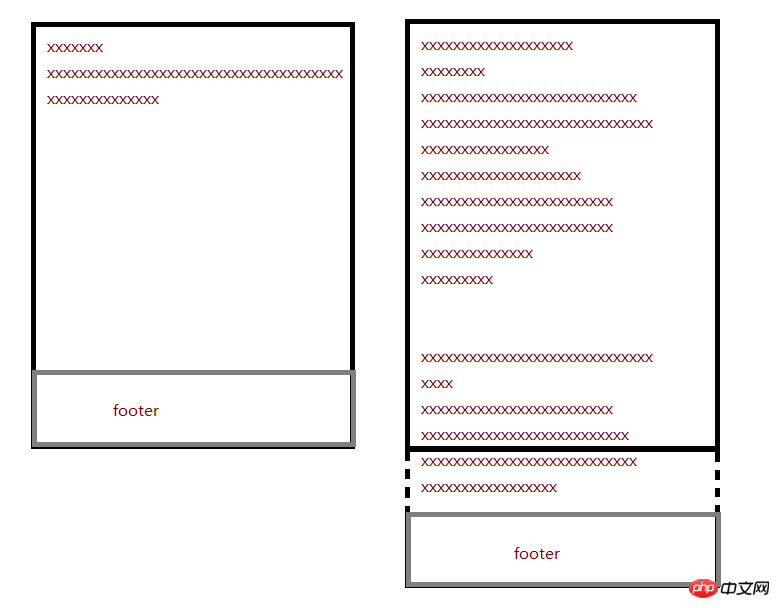
内容少得不足以产生滚动条的时候,footer落在最底部面,
当内容变多,页面产生滚动条时,footer要处于内容的最后,即滚动到最底部才能看见
我知道一種是使用 負值margin-top 和 正值padding-bottom 的方法,但是感覺不夠靈活..
請問有沒有什麼好的實作方法? 
#這是我答案:
純css
因為我主要用在行動端 應該可以相容....
https://jsfiddle.net/BoomBang...
淡淡烟草味2017-05-19 10:12:18
這種東西就在於思路:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title></title>
</head>
<body>
<style>
body{
margin: 0;
}
html,
body,
.wrap {
height: 100%;
}
.content {
min-height: 100%;
}
footer {
height:50px;
background-color: #0cc;
margin-top: -50px;
}
</style>
<p class="wrap">
<p class="content">
<p>内容区域</p>
</p>
<footer>
底部
</footer>
</p>
</body>
</html>
效果圖:

大家讲道理2017-05-19 10:12:18
不考慮相容舊的IE:
flex 版面 + wrapper最小高度為視口/視窗高度。
要相容老的IE:
上Javascript;
固定尺寸的CSS trick。
漂亮男人2017-05-19 10:12:18
為內容區域設定 min-height 属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)),這樣,內容較少時,內容區域會撐滿整個窗口,而 footer 結構會出現在屏幕以外(下,滾動可見);