以下是程式碼:
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: 'a'
},{
jsonp: 'cb'
}).then(function(res) {
alert(res.data.s);
}, function(res) {
alert(res.status);
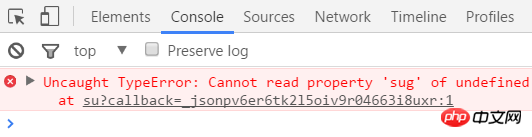
});以下是報錯訊息:

曾经蜡笔没有小新2017-05-19 10:09:23
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?', {
params: {
wd: this.input
},
jsonp: 'cb'
}).then((res) => {
this.searchRes = res.body.s
})後面拼的字串要 寫在 params上(基於1.3的版本 後面的更新沒有不太清楚 太久沒用)
github上的文檔可以看一下
vue-resource
ringa_lee2017-05-19 10:09:23
鑑於不知道怎麼修改"window.baidu.sug"。
依照原始碼這個檔案說的
https://github.com/pagekit/vu...
只要這樣
window.baidu={};
window.baidu.sug=function(json){
window.boomshakalaka(JSON.stringify(json));
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params:{ wd: 'a'},
jsonpCallback : 'boomshakalaka'
});