看了阮一峰的ES6教程,關於尾調用優化的地方不是太明白。
我想問一下,如何在chrome裡監控記憶體的變化。
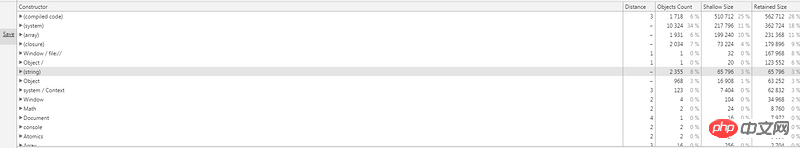
我是在Memory裡的Take Heap Snapshot 中檢查記憶體的,
但是我不知道我應該關注哪一部分的資料。
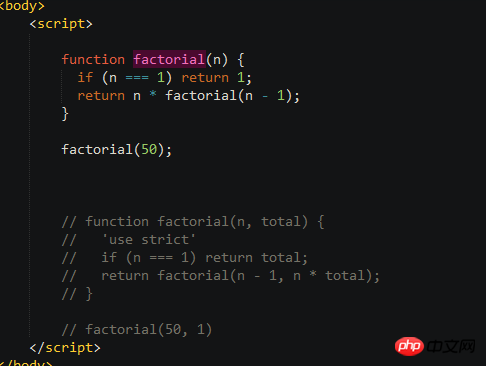
程式碼如圖:

仅有的幸福2017-05-19 10:09:08
樓主能夠使用 Take Heap Snapshot 查看記憶體使用,相較於 JS 學的確實很不錯了。不過很遺憾,這根本看不出來,因為 V8 引擎好像還沒使用尾呼叫優化方案。
尾呼叫最佳化(Syntactic Tail Calls (STC))目前還是 Stage 0 Draft 階段。
從技術角度講,V8 完全可以實現尾調用優化,但是由於各種原因,主要是異常堆疊的跟踪,V8 並沒有使用 STC。
這個再我的 SF 講座:前端程式設計師應該懂點 V8 知識 中專門講了這個知識點。
雖然這個規範還只是一個草案,但是我們有理由相信在不久的將來這個一定會進入 ES 標準。
Discussion and specification for an explicit syntactic opt-in for Tail Calls
Syntactic Tail Calls