我有個npm上沒有的js插件,要怎麼打包到全域?
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: {
main:'./app/index.js'
},
output: {
filename: '[name].js',,
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
}
}
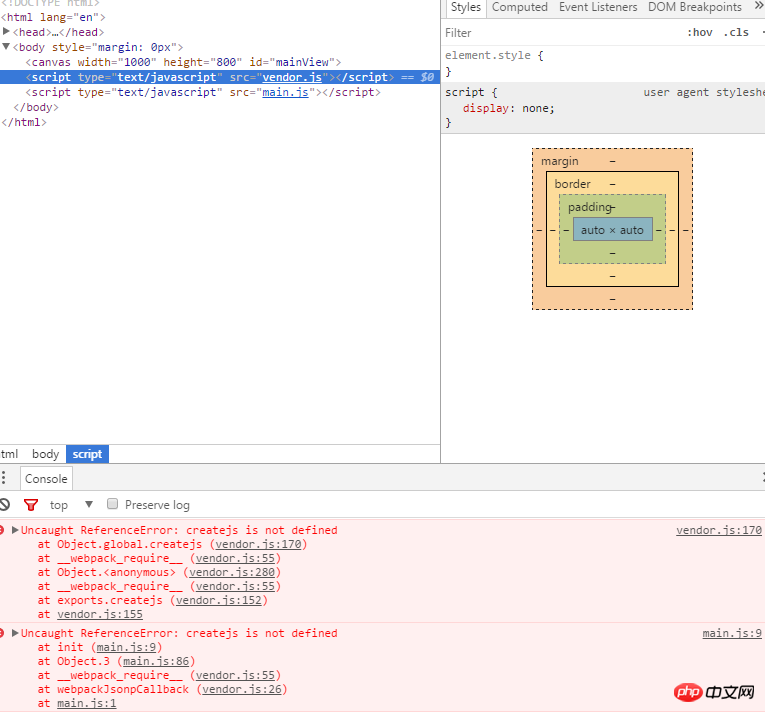
#直接在index.js使用require引進報錯找不到;
後來我用CommonsChunkPlugin打包成vendor還是不行;
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main:'./app/index.js',
vendor: ['lib/easeljs/easeljs-0.8.2.min.js','lib/preloadjs/preloadjs-0.6.2.min.js','lib/tweenjs/tweenjs-0.6.2.min.js']
},
output: {
filename: '[name].js',
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './app/index.html'
})
]
}
phpcn_u15822017-05-18 11:03:18
網上搜了一下你所說的庫https://github.com/CreateJS/E...
第一句是this.createjs = this.createjs||{};顯然模組中的this不是window,所以會出錯this.createjs = this.createjs||{};显然模块中的this不是window,所以会出错
所以要使用imports-loader来打包,在index中import createjs from 'imports-loader?this=>window!createjs';所以要用imports-loader來打包,在index中import createjs from 'imports-loader?this=>window!createjs';,這樣createjs的實例就能取得到,但是此時還是有問題,因為webpack無法在設定的路徑中找到easeljs,所以還需要alias一下:
resolve: {
alias: {
easeljs: path.join(__dirname,'这里确保路径能对应') + '/app/lib/easeljs-0.8.2.combined.js'
}
}更新:issue裡也有相關的解決方案,也是用imports-loader,樓主可以參考下https://github.com/CreateJS/E...
给我你的怀抱2017-05-18 11:03:18

index.js
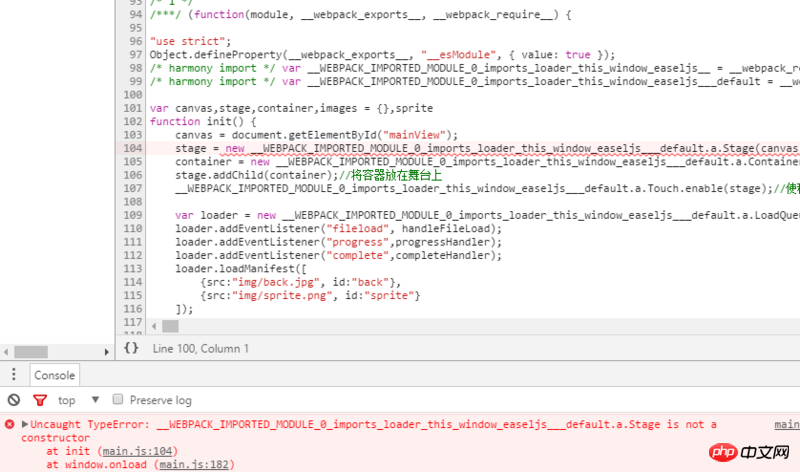
import createjs from 'imports-loader?this=>window!easeljs';webpack.config.js
resolve:{
alias: {
easeljs: path.join(__dirname,'./app/lib/easeljs/easeljs-0.8.2.min.js')
}
},出現了上圖的問題createjs 变成了 __WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a