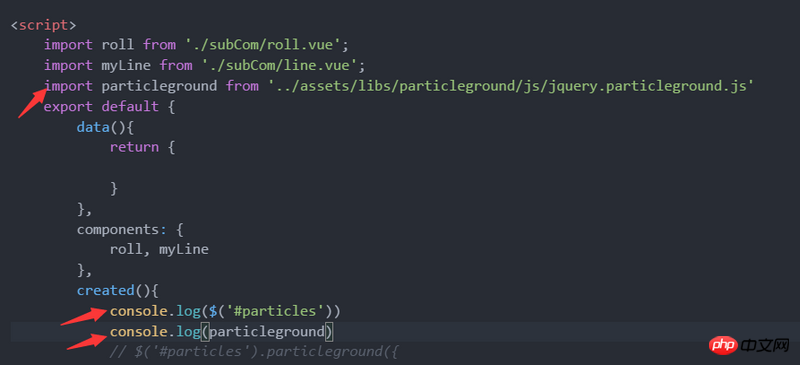
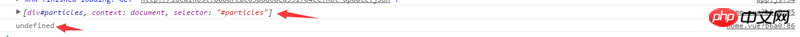
 vue中使用jquery失敗, 引入jquery可以使用,但是引入jquery的插件,顯示沒有定義,
vue中使用jquery失敗, 引入jquery可以使用,但是引入jquery的插件,顯示沒有定義,
我的思路是既然不支持import引入,能不能更改下原始碼使他支援模組化
黄舟2017-05-18 11:01:43
我遇到了和樓主遇到了同樣的問題,我是引用jquery的第三方插件jquery.mockjax.js,然後在main.js中調用require('./assets/jquery.mockjax.js'),出現$此時是undefined。
我是這樣解決的:
透過npm install的方式去安裝的jquery-mockjax,此時發現可以用了,$也有定義了。
然後我嘗試了找了一下兩者的不同:
首先透過npm install安裝的jquery-mockjax 的源碼和我之前直接引入的js檔案是相同的。
(function(root, factory) {
'use strict';
console.log(arguments);
console.log('root', root);
// AMDJS module definition
if ( typeof define === 'function' && define.amd && define.amd.jQuery ) {
console.log('this is in amdjs module definition');
define(['jquery'], function($) {
return factory($, root);
});
// CommonJS module definition
} else if ( typeof exports === 'object' && module.exports) {
console.log('this is CommonJs module definition');
// NOTE: To use Mockjax as a Node module you MUST provide the factory with
// a valid version of jQuery and a window object (the global scope):
// var mockjax = require('jquery.mockjax')(jQuery, window);
module.exports = factory;
// Global jQuery in web browsers
} else {
console.log('this is global jquery in web browsers');
return factory(root.jQuery || root.$, root);
}
}(this, function($, window) {
'use strict';這是原始碼部分,採用UMD的方式。
方式一:
透過require('./assets/jquery.mockjax.js')的方式去引入该文件,webpack编译后的代码是直接进入第三个判断分支进行判断,直接调用了该工厂函数,webpack在处理的时候this传入的是modules.exports对象,此时module.exports对象是找不到jquery的,因此报错。尝试将源码中的this改为global后,是可以解决的。网上也提供了不修改源码,通过imports-loader的方式将this赋值为window。require('import-loader?this=>window!./assets/jquery.mockjax.js')
方式二:
通过require('jquery-mockjax')的方式去引入該文件,webpack編譯後的程式碼是直接進入第三個判斷分支進行判斷,直接呼叫了該工廠函數,webpack在處理的時候this傳入的是modules.exports對象,此時module.exports對像是找不到jquery的,因此報錯。嘗試將原始碼中的this改為global後,是可以解決的。網路上也提供了不修改原始碼,透過imports-loader的方式將this賦值為window。 require('import-loader?this=>window!./assets/jquery.mockjax.js')
透過require('jquery-mockjax')的方式引入,webpack編譯後的檔案直接進入第二個分支,透過閱讀編譯後的檔案發現webpack直接將第二個分支的判斷條件置為了true,也就是預設Commonjs的引入方式,這也就解釋了這種方式為什麼不會報錯的原因。
透過我的這個實例,希望能夠給樓主一些提示。如果樓主的jquery第三方插件也是UMD格式的,很有可能和我遇到的是一個錯誤。
🎜但一直有個疑問,webpack對npm套件的編譯和直接引入的js檔案編譯為什麼會不同,官方文件中哪裡解釋了這一部分,一直沒找到。也希望樓上的大神給予解答。 🎜为情所困2017-05-18 11:01:43
先在package.json裡的dependencies加入"jquery" : "^2.2.3",然後npm install
在webpack.base.conf.js裡加入
var webpack = require("webpack")
在module.exports的最後加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
然後一定要重新npm run dev
在main.js 引入就ok了import $ from 'jquery'
怪我咯2017-05-18 11:01:43
不是任何插件(尤其是舊的以前的那些插件)都可以import進來的,如果不行,而且npm也找不到這個插件的來源下載,只有兩種選擇:
1、在html那裡src進來
2、自己改造一下插件,export 暴露一下插件的方法
高洛峰2017-05-18 11:01:43
不能用jq的插件是因為引入jq的插件的時候,運行那個插件的js中的$還沒在vue全局定義,所以會找不到方法。現在我知道的有兩種方法:
(一)
1.在index.html中引入jq.js和jq插件的js
2.在webpack.base.conf.js中加入全域變數$,
externals: {
jquery: 'window.$'
}3.在需要用到jq插件的元件中,require jq,var $ = require('jquery')即可。
(二)
1.在index.html中引入jq.js
2.在需要用到jq插件的元件中import插件的js,在require jq即可。
如果不行的話再跟我說
PHP中文网2017-05-18 11:01:43
這個外掛程式不符合任何模組化系統的規範,因此你透過import 取得不到對應的物件或外掛程式建構器,而這個外掛程式要求jQuery 是window 的屬性(全域變數),因此用模組化的方式也比較麻煩:
import $ from 'jquery'
global.$ = global.jQuery = $
require('path/to/jquery.particleground.js')接著說不定就可以呼叫 $('#a').particleground() 了,只是說不定,沒親測
其實直接在 index.html 裡用 script 引入 jquery 和 這個外掛應該可以,如果有用 eslint,設定 global $