就是改了資料夾名稱後報錯了, 改回去就沒事
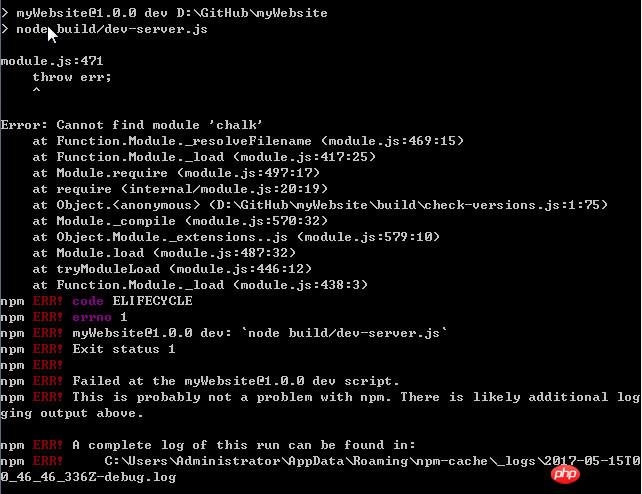
看了 dev-server.js 看不懂哪裡有問題。
又想著可能是以前的路徑名自動生成寫入了, 就用 sublime 整個資料夾搜尋之前的資料夾名稱也是搜不到
然後還有module.js 裡提示的cannot find module 'chalk' , 看了看node_modules 資料夾,裡面的chalk 是空的,但是_chalk@1.1.3@chalk 是有的, 也不是很懂什麼意思
chalk 好像是個捷徑?然後安裝 node_modules 的時候就固定死了= =, 不是很懂,推測
然後是不是只能刪了 node_modules 重新裝一遍, 又怕依賴出問題.... 還沒刪
#有別的辦法嗎。 。