線上程式碼
https://jsfiddle.net/4aur1sve/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="//cdn.bootcss.com/vue/2.3.2/vue.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/animate.css/3.5.2/animate.min.css">
<style>
body {
background: #000;
}
body,
html {
overflow: hidden;
}
* {
color: #fff;
}
@keyframes move {
0% {
transform: translate(100%, 0);
}
100% {
transform: translate(0, 0);
}
}
.aaa.active {
animation: move 3s linear;
}
.aaa {
position: relative;
top:0;
left: 0%;
}
</style>
</head>
<body>
<p id="app">
<template v-for="(item, index) of items">
<transition enter-active-class="active"
appear
@after-appear="after(index)">
<p class="aaa">{{ item.msg }}</p>
</transition>
</template>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
test: 333,
index: -1,
items: [
{
type: 'a',
msg: 'aaaa',
},
{
type: 'b',
msg: 'bbbbb',
},
{
type: 'c',
msg: 'ccccc',
},
],
},
methods: {
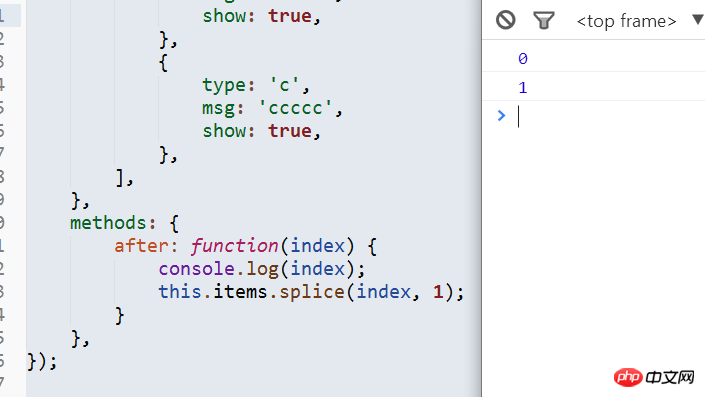
after: function(index) {
console.log(index);
this.items.splice(index, 1); // 如果去掉这行可以打印0 、1 、2 但是不能去掉,我要过度完成了删除
}
},
});
</script>
</body>
</html>奇怪的是他只印了0和1, 應該 0 1 2 都印出來。 
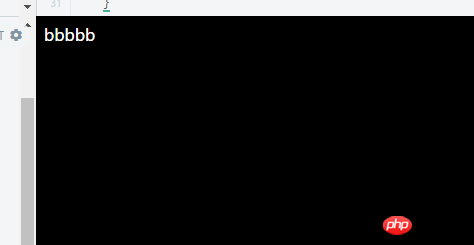
#應該全部都刪除了, 但是bbbbb 還在。 
#我要解決的問題是 過度完成後刪除目前陣列。
求大神給我想想思路。試過很多方法都不行。
怪我咯2017-05-18 10:58:20
items=['aaa','bbb','ccc']
items.splice(0,1)
console.log(items)//['bbb','ccc']
items.splice(1,1)
console.log(items)//['bbb']
items.splice(2,1)
console.log(items)//['bbb']splice導致原始數組長度變更,但splice時用的index還是按原來的數組中的index,最後一位的時候因為index不存在,所以'bbb'沒有被splice掉.