最近開始用antd-mobile,我發現直接使用的話,元件都是非常巨大,和給的範例嚴重不符。
像是我看了tabbar的原始碼,預設高度竟然是100px。
lib/tab-bar/style/index.less 127:
height: @tab-bar-height;//@tab-bar-height实际上是100px其他的一些也都是偏大。
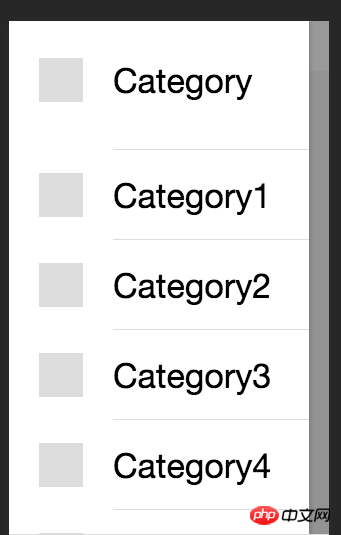
如:
另外我只是npm相關內容配好webpack和bablerc之後直接複製貼上範例。
請問這是哪裡的問題,有朋友了解麼
过去多啦不再A梦2017-05-18 10:57:10
antd 有自己的一套高清螢幕相容方案,你需要正確設定 viewport。
請參閱:antd mobile 0.8 以上版本「高清」方案設定