<template>
<p class="temp">
{{init}}
<video :src="item.videoList[0].videourl" controls="controls" width="1000px" height='490px'>
您的浏览器不支持 video 标签。
</video>
</p>
</template>
<script>
export default {
data () {
return {
item: []
};
},
props: ['recV'],
computed: {
init () {
this.item = this.recV.slice(0, 1)[0];
}
}
};
</script>
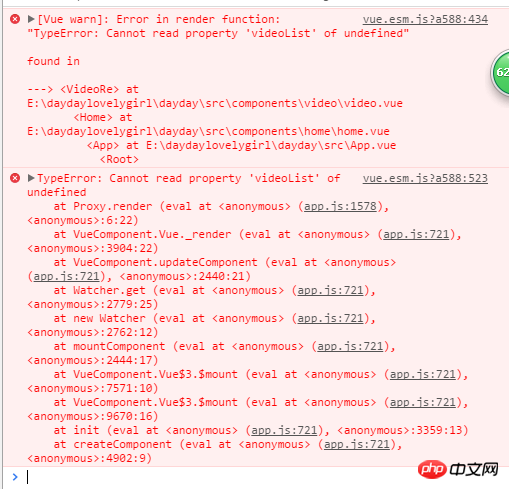
渲染了兩次,第一次報錯,第二次成功渲染數據,問題出在哪裡了。 。 。
phpcn_u15822017-05-18 10:54:57
第一: 你的item為undefined, computed不應該這樣.應該放到mounted
第二:itme是個陣列.怎麼拿item.videoList呢??
就算拿到也是undefined.
然後從undefined拿[0].怎麼可能不報錯
第三:還是建議多看看官方文件
为情所困2017-05-18 10:54:57
computed是計算屬性,把一些相關的值做計算,回傳一個計算結果
如果是為了監聽一個屬性的變化,可以用watch
當然初始化你可以考慮是生命週期裡面的created? mounted?