
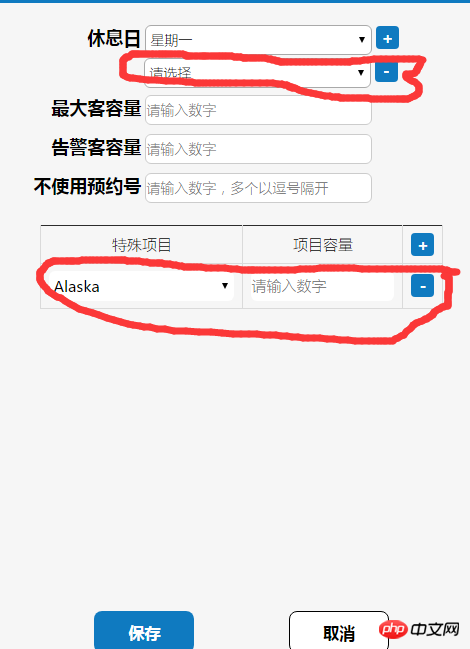
如圖,這是一個彈框,紅圈內容適jquery動態添加的東西,怎麼在保存或取消後,刪除的動態添加的東西,留下原來的,保證下次點選出彈框時還是初始樣子
大家讲道理2017-05-18 10:52:42
1、點擊保存,記錄數據的情況:在點擊保存時所有內容向伺服器提交,頁面顯示數據,點取消時直接return不做任何操作,或者是刷新回到之前狀態
2、點擊取消或保存都不會保存之前資料:不像後台傳資料應該就可以了,但是這樣好像並沒有什麼意
高洛峰2017-05-18 10:52:42
不知道你用的什麼框架,一些jQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的template
某草草2017-05-18 10:52:42
看了一下,其實你這個需求不是很複雜,我分析了一下,應該以下邏輯:
1、點擊+號按鈕,jq添加一行html,並給一個class,只要是新添的,加統一的class ,方便刪除
2、新添加行的文本框失去焦點的時候存儲數據
3、點擊保存按鈕,ajax提交保存的數據
4、點擊取消按鈕,保存的數據晴空,添加的行移除
so,根據你的問題,最好的解決方法是:為新添的元素加上統一class,取消的時候,$('.cls').remove();就搞定了。如果你儲存了數據,建議把數據也清空以下。