看了一篇文章http://blog.csdn.net/ClaireKe... 關於reflow和repaint的。
有幾點疑惑:
1.瀏覽器機制裡,刷新這個操作 肯定是會 reflow(回流)和repaint(重繪)的?
2.如果頁麵包含了css動畫,諸如`p {
transition: all 2s linear; // linear 规定以相同速度开始至结束的过渡效果}`
那麼repaint是肯定的,頁面有局部reflow的嗎?
3.resize()會觸發repaint把。 。 dom大小和位置都改變了。實際上我在拉窄螢幕的時候並沒有reflow?

#4.fixed的元素在頁面上,實際頁面被拉動,發生滾動的時候是否reflow?
我想大声告诉你2017-05-18 10:51:05
首先,我是個菜鳥,看了你鏈接的文章,以及你的問題,我發布下自己的見解O(∩_∩)O哈哈~ 如有錯,見諒哈
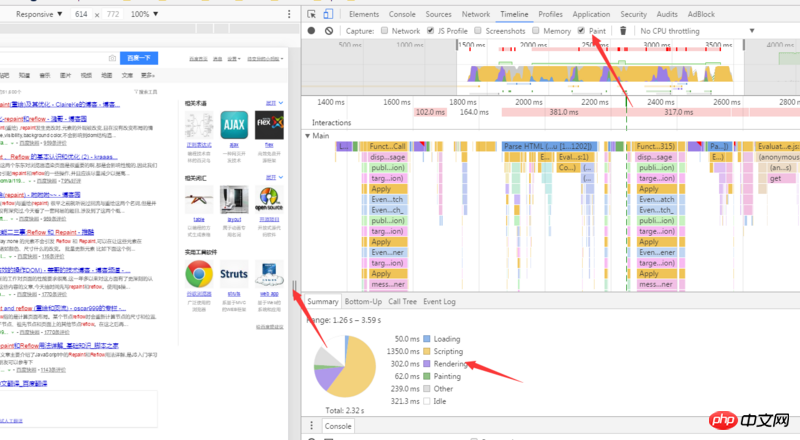
1.刷新這個操作,肯定是會reflow(回流)和repaint(重繪)的,我認為是的,透過f12開發者工具Network觀察,刷新會從新請求頁面加載的css和js還有php的請求,其次內容較多的頁面會發現刷新的時候,頁面可能會有短暫空白期,這都是在reflow(回流)和repaint(重繪。
2.css 動畫如果是像滑鼠hover時,頁面中某p寬度從50px變成500px,這樣就會影響p旁邊的元素,這個時候會局部reflow,
3.如果是一個沒有給固定寬度的導航欄,當resize()時,螢幕變窄,導航欄個別項目可能會被擠到下一行去,可能會發生reflow。