學習Vue.js框架遇到這個問題,列表渲染中的對象迭代部分,我在data中放了一個object對象,並在li元素中放了一個button元素用於刪除對應迭代的屬性,但是點選按鈕後,object中的對應屬性被刪除了,但是視圖中沒有更新,被刪除的屬性還在。請問這是什麼原因。
var list1 = new Vue({
el:'#list1',
data:{
parentMessage:'Fuck',
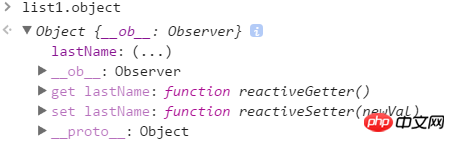
object:{
firstName:'Coma',
lastName:'Cc'
}
},
methods:{
remove:function(index){
//Array.prototype.splice.call(this.object, index, 1);
delete((this.object)[index]);
}
}
})<ul id="list1">
<li v-for="(value, key, index) in object">
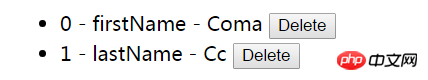
{{ index }} - {{ key }} - {{value}}
<button v-on:click="remove(key)">Delete</button>
</li>
</ul>

我想大声告诉你2017-05-18 10:48:34
修改obj,要用Object.assign方法來操作,才能讓vue的物件觸發變化
還有,物件一般只有修改物件屬性的值,很少刪除物件屬性
var obj = {
a:1,
b:2
};
obj = Object.assign({},obj,{a:3});
obj = {
a:3,
b:2
};