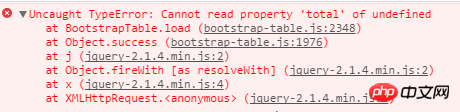
bootstrap-table ajax請求,接收後台json資料報錯,Cannot read property 'total' of undefined。 
後台回傳結果格式和網路上的一樣:
{"total":10,
"rows": [{"password":"123" ,"last_login_time":1492866743000,"create_time":1466046933000,"user_id":1,"user_name":"admin"},{"password":"22","last_login_time":1492538400000,"create_time":1492019996000," user_id":4,"user_name":"下次"},{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10,"user_name":"小王" }]
}
請大神們幫忙看看

我把bootstrap-table.js裡的這一行註解了,就跑通了,但是不顯示翻頁圖標,只有下圖的結果。 。 。 。 
给我你的怀抱2017-05-17 10:09:16
好蛋痛啊,
responseHandler : function(res) { }裡收到了參數,裡面rows數組和taotal的值,但是沒進入onLoadSuccess : function(data){}.
阿神2017-05-17 10:09:16
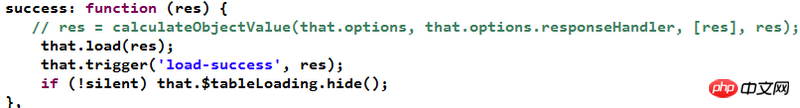
同求啊,為什麼呢,也是這個問題,打完斷點,發現最後到了res = calculateObjectValue(...)這步的時候出了問題,導致load傳進的參數是undefined,已經糾結很久了、 、、
success: function (res) {
res = calculateObjectValue(that.options, that.options.responseHandler, [res], res);
that.load(res);
that.trigger('load-success', res);
if (!silent) that.$tableLoading.hide();
},