問題:專案部署到nginx根目錄下,可以正常運作。
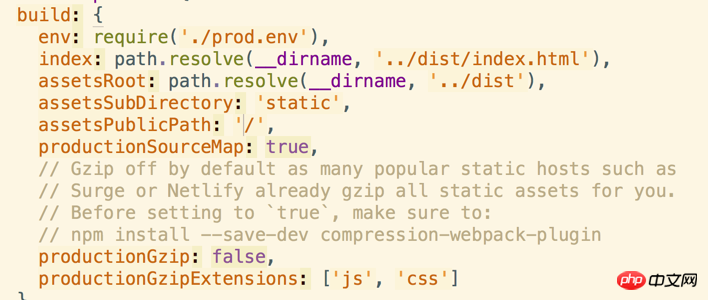
vue-cli 中,config/index.js 設定如圖

#將npm run build之後的文件,放到伺服器的/wx目錄下,依照官方設定

#訪問 www.*.cn/wx 是 404
更改nginx配置如下圖

#報錯為Uncaught SyntaxError: Unexpected token <
2.嘗試:試了很多次。更改 assersPublicPath的路徑仍然不對。想問有經驗的各位,如何正確的前後端配置。
滿天的星座2017-05-16 17:14:43
不知道你那邊具體的目錄結構,一般前端程式碼放在前端專案裡,伺服器搭在另外一個目錄裡,然後運行npm run build 是將專案程式碼放到前端專案的目錄下,我想vue裡面的配置也都是關於專案目錄下的配置,然後你需要一個部署腳本,將build完成的檔案拷貝到nginx啟動的伺服器根目錄。