laravel和vuejs寫的購物車,更新數量,用vue-resource發送ajax請求問題
demo:
https://jsfiddle.net/LvL6pu3q/3/
demo說明:
vuejs程式碼的items[]陣列裡面的內容是為了方便演示,填寫了一些數據,實際上是從資料庫讀取。
問題:
要實現的效果是:當選擇下拉式選單的值,會觸發ajax請求(send方法),用於更新該商品的數量(num)。
我的思路是:
要傳送兩個訊息:1、數量num;2、商品id
後台update方法接收到兩個訊息,找出id,更新num。
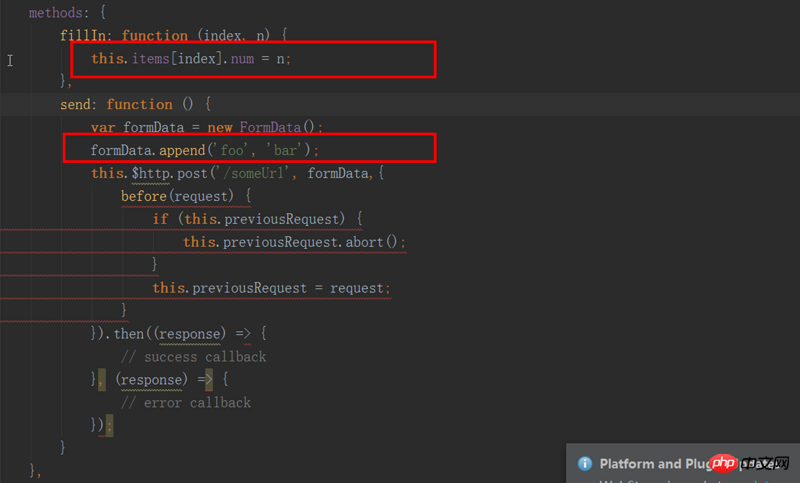
後台我知道怎麼寫,但vuejs程式碼怎麼取得num和id?就是下圖第2個紅框append方法搞不定。 
備註:上圖第1個紅框fillIn方法,選擇一個值,這個值就會填入button。
補充:
思考了一會兒,fillIn方法應該和send方法合併,不必分開來寫,行麼?
旁白:(時間過了一會兒....)
恩,合併就可以了。應該能搞定了。謝謝。此問題已關閉。
高洛峰2017-05-16 16:53:13
這個你應該在每個商品上面設定 selected
var goods_id = [];
for (var i = 0, length = this.items.length; i < length; i++) {
if(this.items[i].selected) {
goods_id.push(this.items[i].id);
}
}
formData.append('goods_id[]', goods_id);