foo.blade.php
bar.blade.php
baz.balde.phpbar.blade.php extends foo.blade.php
## ###請問baz.blade.php 可以繼續繼承bar.blade.php嘛? ###大家讲道理2017-05-16 16:50:05
可以

@SegmentFault
題主補充了,我也補充
layout.blade.php
@extends('layout1')
@section('content1')
test.blade.php
@endsectionlayout1.blade.php
@extends('layout')
@section('content')
layout1.blade.php
@endsection
@yield('content1')
test.blade.php
@extends('layout1')
@section('content1')
test.blade.php
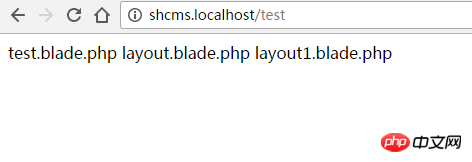
@endsection頁面輸出
test.blade.php layout.blade.php layout1.blade.php
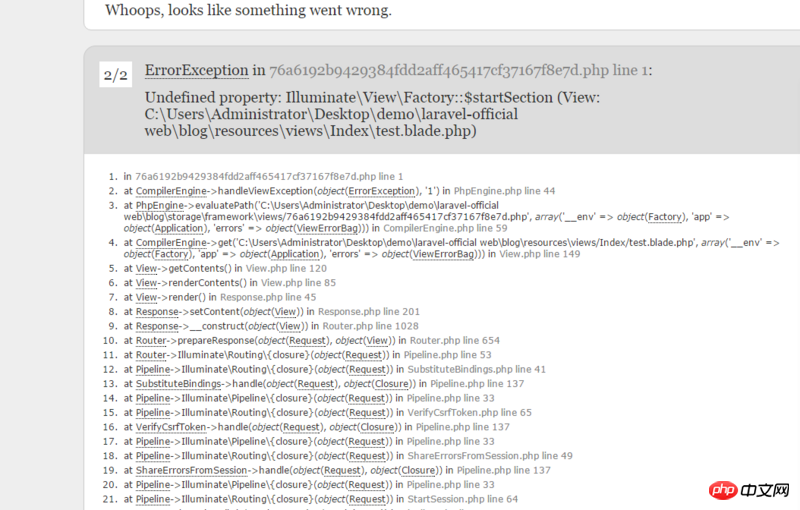
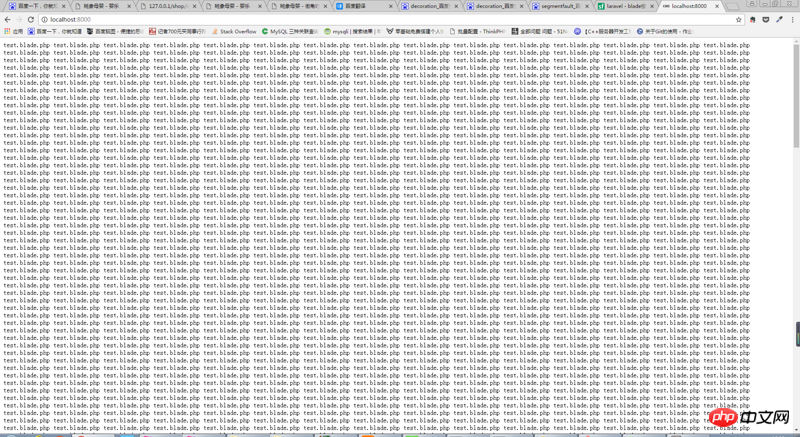
PHPz2017-05-16 16:50:05
index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>OSAdmin</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<!-- js -->
<script type="text/javascript" src="/js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="/js/layer.js"></script>
<script type="text/javascript" src="/js/jquery.cookie.js"></script>
<script type="text/javascript" src="/js/bootstrap.js"></script>
<!-- css -->
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="/css/officialweb.css">
</head>
{{--头部--}}
<p class="container-fluid headercontainer" style="height:10%">
<p class="navbar-left">
<a href="">
OSAdmin
</a>
</p>
<p class="navbar-right">
<a id="exit">
@yield('username','weide')
</a>
</p>
</p>
{{--左侧导航--}}
<p class="col-md-2 li_head" style="">
<p class="row">
<ul style="padding-left: 0px">
@foreach($menu as $menu1)
<li class="twomenu">
<p id='{{$menu1['id']}}'>{{$menu1['name']}}</p>
</li>
<p class="menup" >
@foreach($menu1['submenu'] as $menu2)
<li class="threemenu" id='{{$menu2['id']}}' >
<p class="menufa" >{{$menu2['name']}}</p>
</li>
<p class="menup">
@if(!empty($menu2['submenu']))
@foreach($menu2['submenu'] as $menu3)
<li>
<p class="clickmenu" id='{{$menu3['id']}}'>{{$menu3['name']}}</p>
</li>
@endforeach
@endif
</p>
@endforeach
</p>
@endforeach
</ul>
</p>
</p>
<script type="text/javascript">
{{--定位菜单--}}
var src =window.location.href;
console.log(src);
var p2=/c=\D*&/;
var arr,a;
var op=src.substr(-2,2);
if(src.length>30) {
a = p2.exec(src)[0];
arr = a.split("&");
if(arr[0].split("=")[1]=="Twomenu"){
$(".menu").css("display","block");
}
if(op!=""){
$(".menu").css("display","block");
$("#"+op).parents(".menup").css("display","block");
$("#"+op).css("color","red");
}
};
//三级子菜单滑动
$(".threemenu").click(function(){
$(this).next().slideToggle();
})
//二级子菜单滑动
$(".twomenu").click(function(){
$(this).next().slideToggle();
})
//其他子菜单连接
$('.clickmenu').click(function(){
window.location.href="{{route('dispatch',['id'=>null])}}"+"/"+this.id;
})
//二级菜单连接
$('.threemenu').click(function(){
if(!$(this).next().children("li").length){
window.location.href="{{route('dispatch',['id'=>null])}}"+"/"+this.id;
}
})
</script>
{{--内容--}}
<p class="col-md-10 h1-content" style="border-left: 1px solid #e7e7e7;background-color:#ffffff">
<p class="col-lg-12">
<h1>
@section('contenttitle')
this is contenttitle
@show
</h1>
</p>
<p>
@section('content')
this is content
@show
</p>
</p>
</body>
</html>Index/index.blade.php
@extends('index')
@section('contenttitle')
@parent
@endsection
@section('content')
<form action="" method="post" enctype="multipart/form-data" >
{{ csrf_field() }}
<label for="file">首页banner1</label>
<input type="file" name="photo1" />
<label for="file">首页banner2</label>
<input type="file" name="photo2" id="img2" />
<label for="file">首页banner3</label>
<input type="file" name="photo3" id="img3" />
<label for="file">首页banner4</label>
<input type="file" name="photo4" id="img4" />
<br/>
<input type="submit" name="submit" value="提交" class="btn btn-primary" />
</form>
@parent
@endsection
@section('test')
@showIndex/test.blade.php
@extends('Index.index')
@section
this is a test
@endsection最後測試結果: